
Описание
Универсальный шаблон сайта доставки еды, который учитывает современные требования к маркетингу и функционалу, позволяет владельцам бизнеса быстро и эффективно запустить свой бизнес в интернете.
Заказчик: Компания САБ
Роль в проекте: Ux/Ui дизайнер, team leade.
Кто еще был в команде: Frontend Developer.
Ссылка на макет: figma.com
(Ссылку на полную версию предоставляю при личном общении)
Ссылка на демо сайт delivery.demo.sab-it.ru
Проблема
Создание сайта доставки еды для кафе и ресторанов является важным шагом для развития бизнеса. Однако не все могут позволить себе инвестировать в сайт с развитым функционалом и удобством для пользователя.
Решение
Создание универсального макета сайта доставки еды, который бы подходил для любого вида HoReCa — от пиццерии у дома до ресторанов, является сложной, но важной задачей. Такой макет должен учитывать все особенности разных типов заведений и при этом быть удобным и привлекательным для клиентов.
Этапы работы
Анализ
- Поиск конкурентов.
- Анализ структур сайтов конкурентов.
- Анализ Ux/Ui конкурентов.
Проектирование UX
- Создание user flow.
- Создание site map.
- Создание work flow.
- Создание прототипа по собранным данным.
Создание дизайна сайта UI
- Создание Ui kit для проекта.
- Создание визуальных элементов для сайта.
UX проектирование
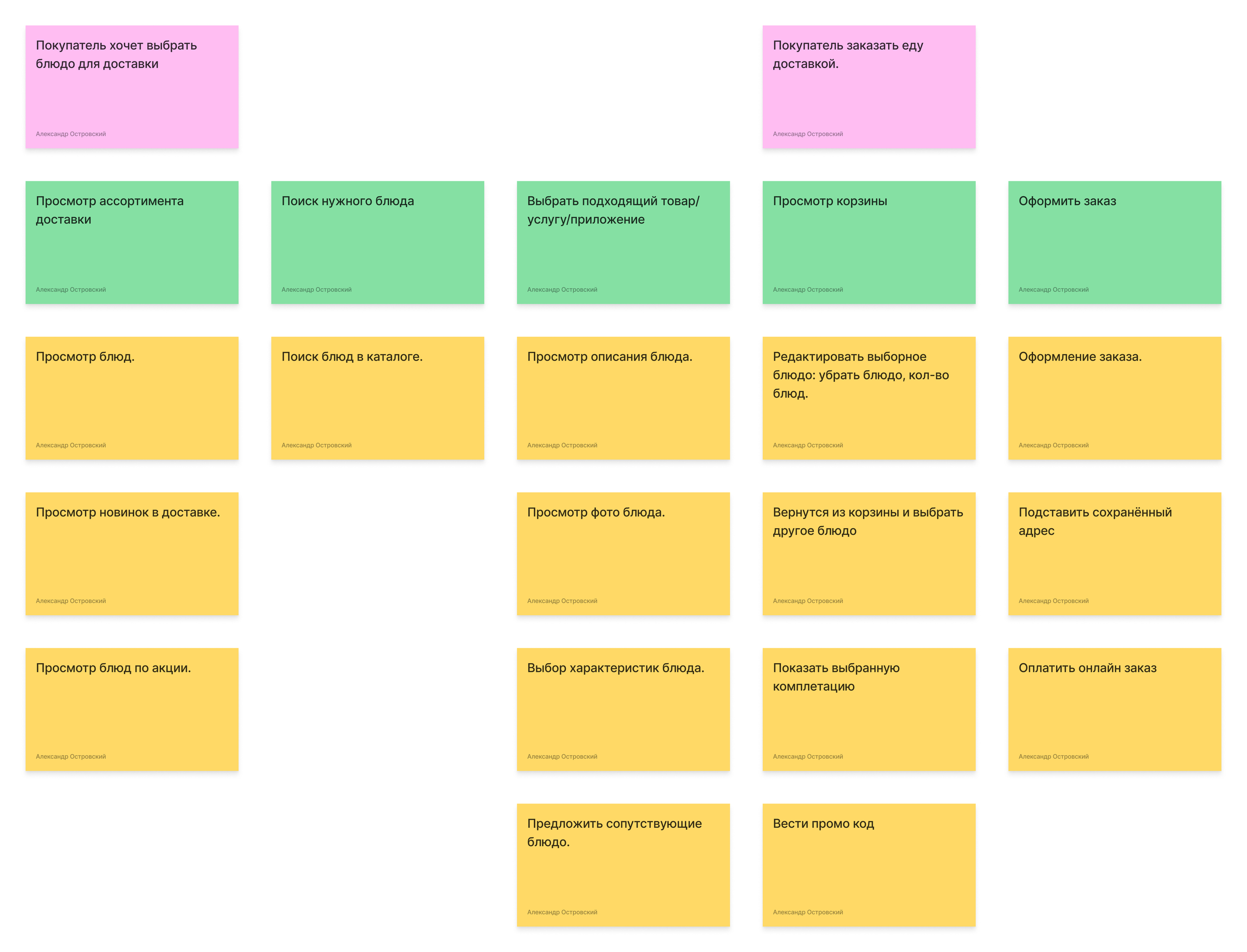
User Story Map
Команда проекта провела анализ требований и разработала User Story Map, на котором были отмечены приоритеты задач. Основываясь на этой информации, был сформирован backlog проекта, который включал в себя список задач, отсортированных по приоритетам.

Site map
Создана структура сайта, обеспечивающая удобную и интуитивно понятную навигацию по всем разделам и подразделам.
Work flow
В ходе разработки проекта была создана workflow для всех страниц сайта, а также для интерактивных элементов, элементов управления и ссылок. Workflow регулярно обновлялся по мере развития проекта.
Prototype site
На основе анализа конкурентов и исследования пользовательского опыта был создан прототип сайта доставки. Это позволило учесть все ошибки и недочеты других сайтов, а также сделать интерфейс максимально удобным для пользователей.
UI kit проекта
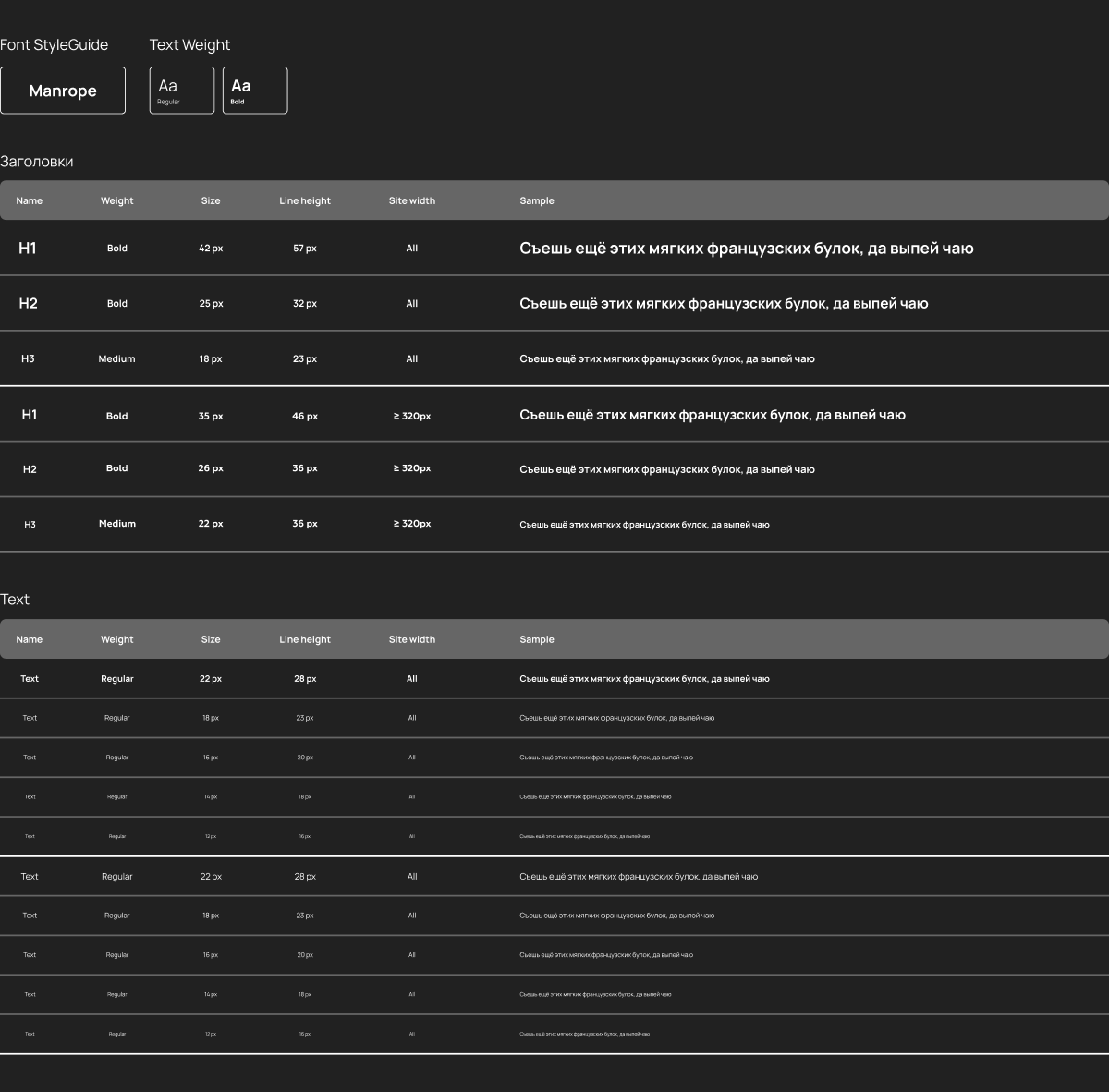
Typography
Для заголовков и для основного текста был выбран один шрифт Manrope. Такое сочетание обеспечивает читаемость и привлекательность текста для пользователей.
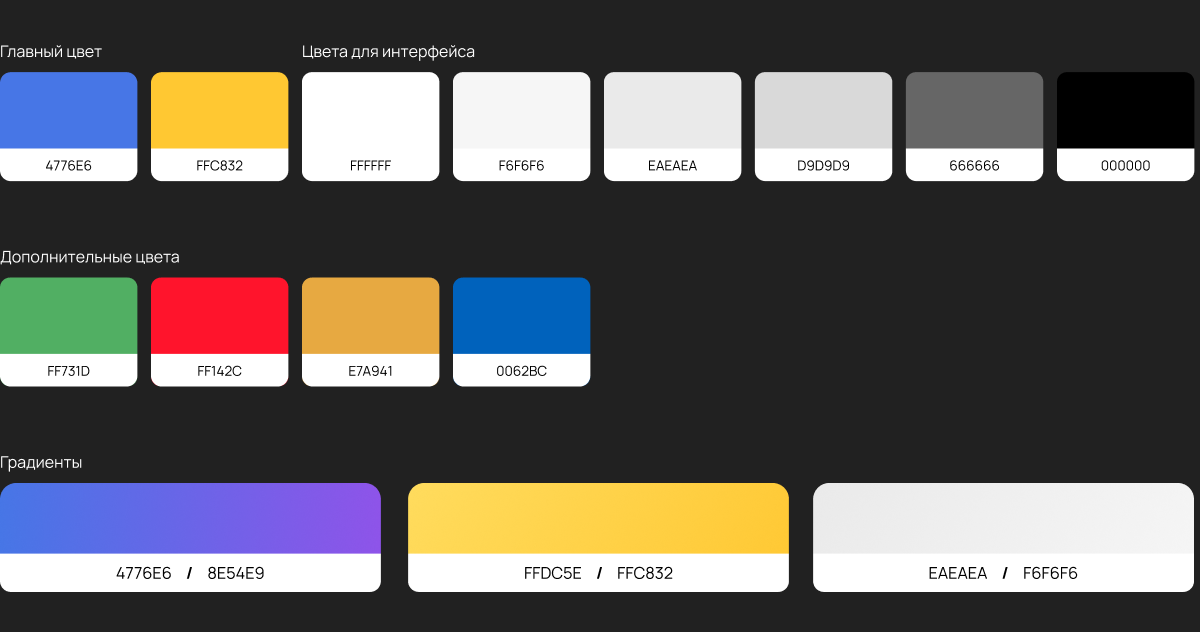
Colors
Для шаблонного сайта доставки была разработана цветовая палитра, которая обеспечивает единство восприятия интерфейса и создает приятное визуальное впечатление у пользователей.
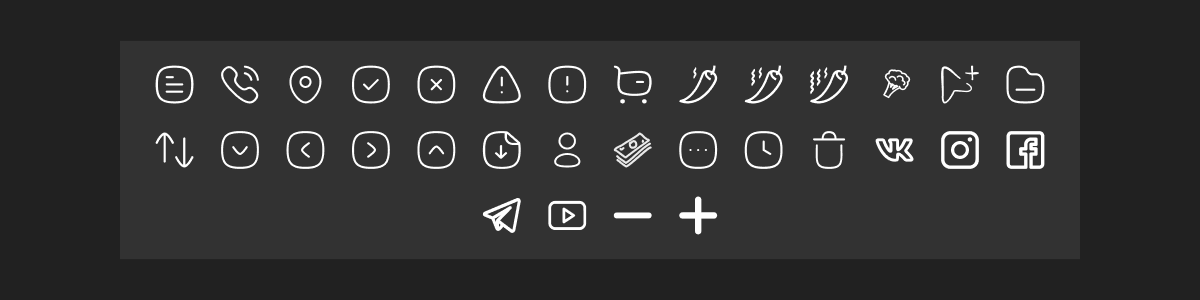
Icons
Были созданы наборы иконок, которые используются в данном проекте. Это позволяет придерживаться единого стиля и облегчает работу программиста.
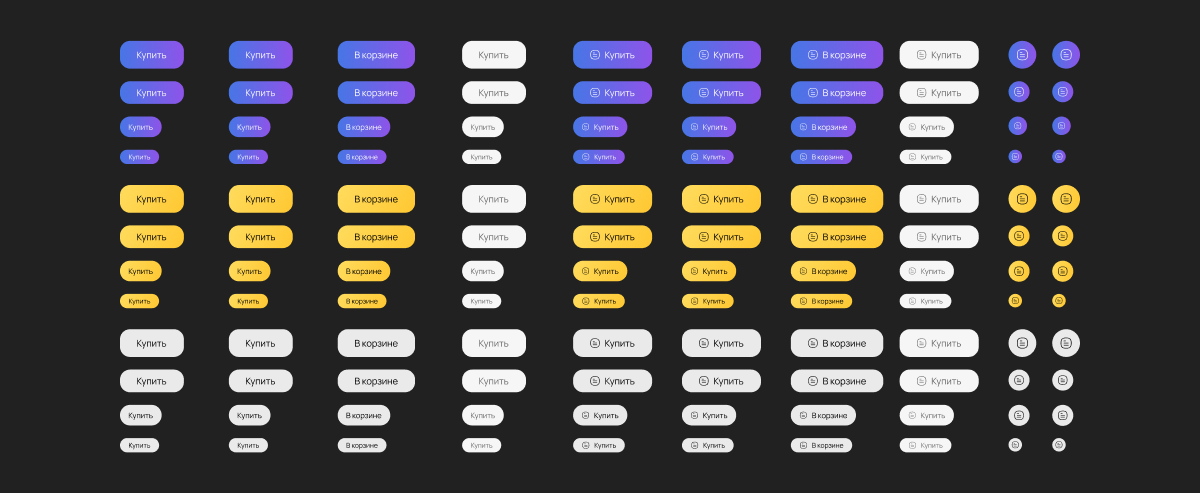
Buttons
В рамках проекта были созданы кнопки различных размеров, цветов, с иконками и без, а также в различных состояниях (например, нажатые или выделенные). Это позволило создать универсальный и адаптивный дизайн кнопок, который соответствует различным стилям и функциям на сайте.
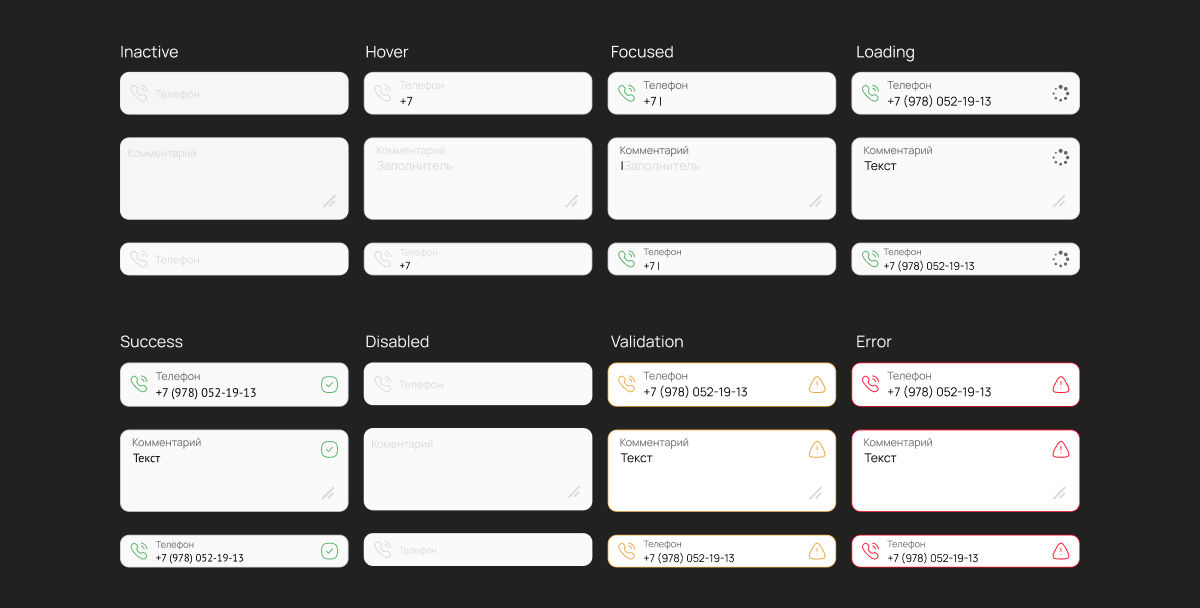
Input
В рамках проекта были разработаны поля для ввода текста различными состояниями. Это позволило улучшить взаимодействие с пользователем и обеспечить удобство использования форм.
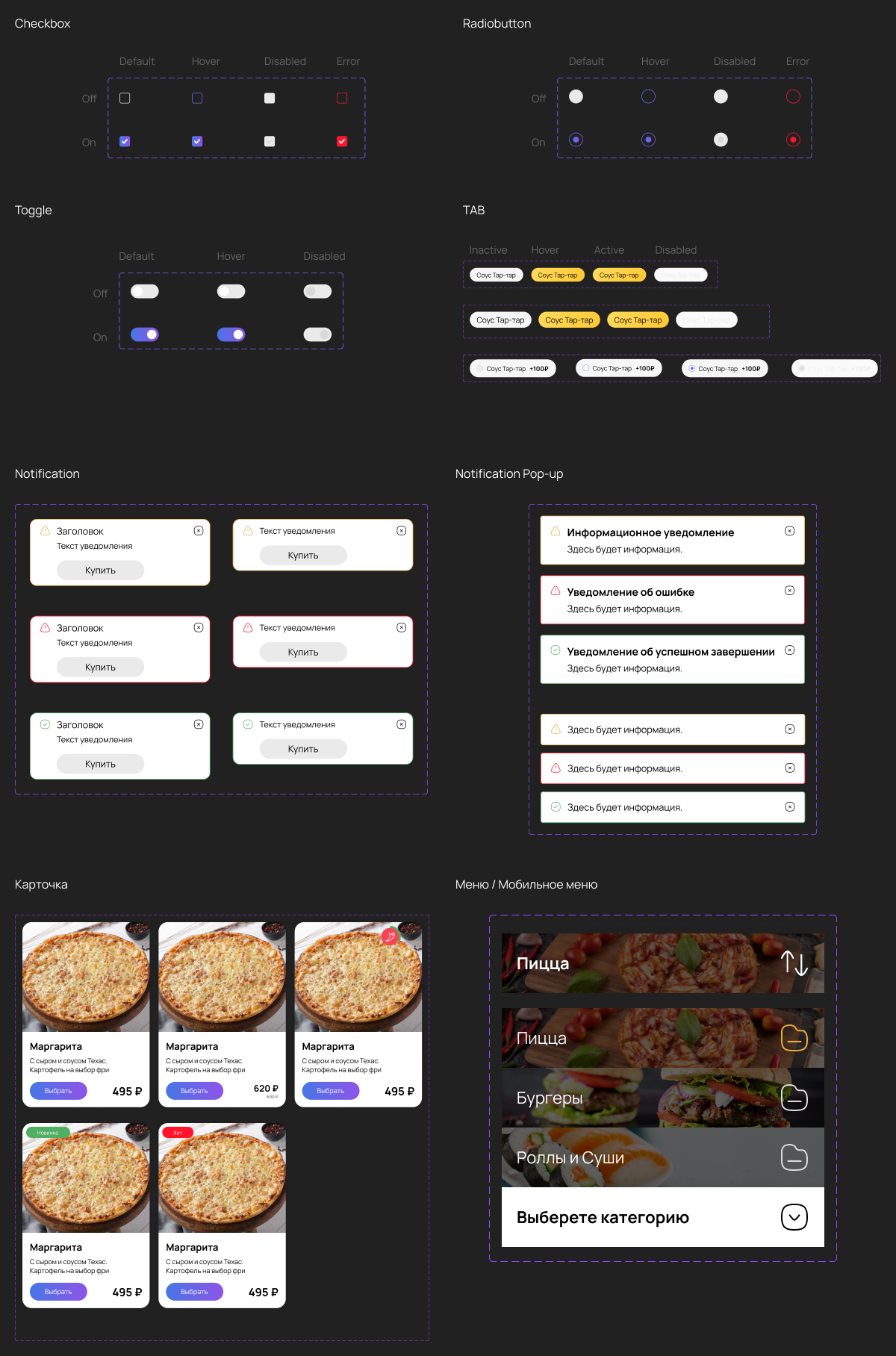
Elements
В рамках проекта были созданы список наиболее важных вспомогательных элементов, которые могут быть использованы для улучшения функциональности и эстетики сайта.
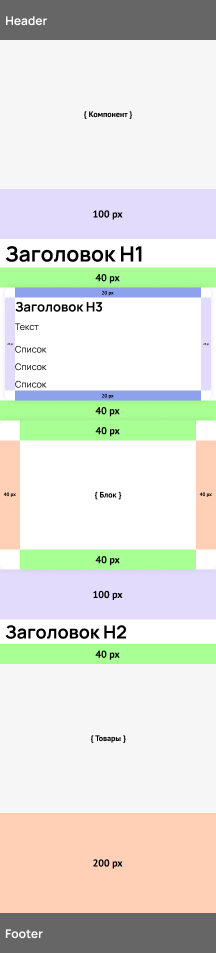
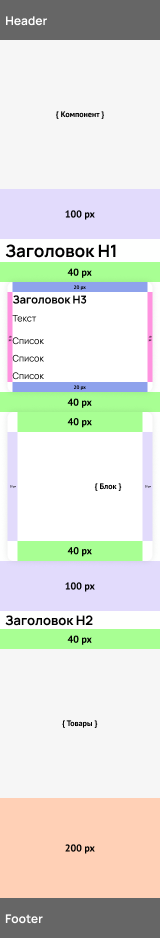
Система отступов
Была создана система отступов для сайта. Это помогает придерживаться единых стандартов и помогает при правках и возращении к проекту.


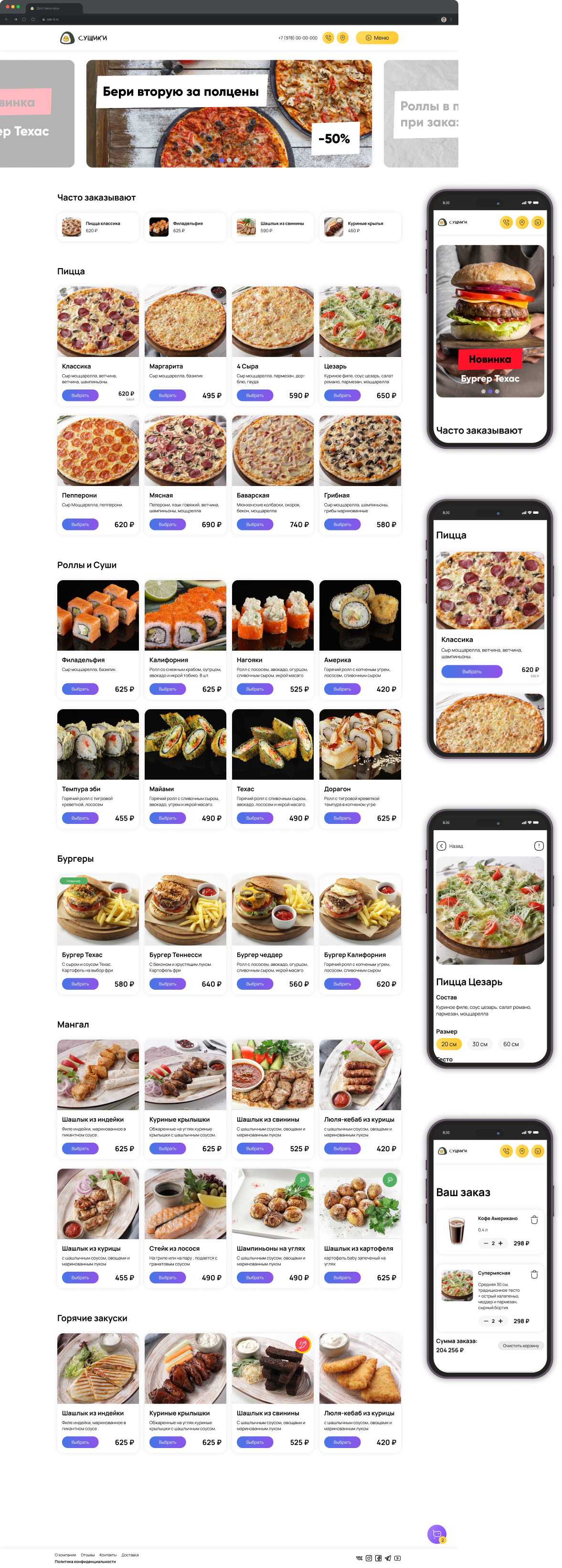
Результат
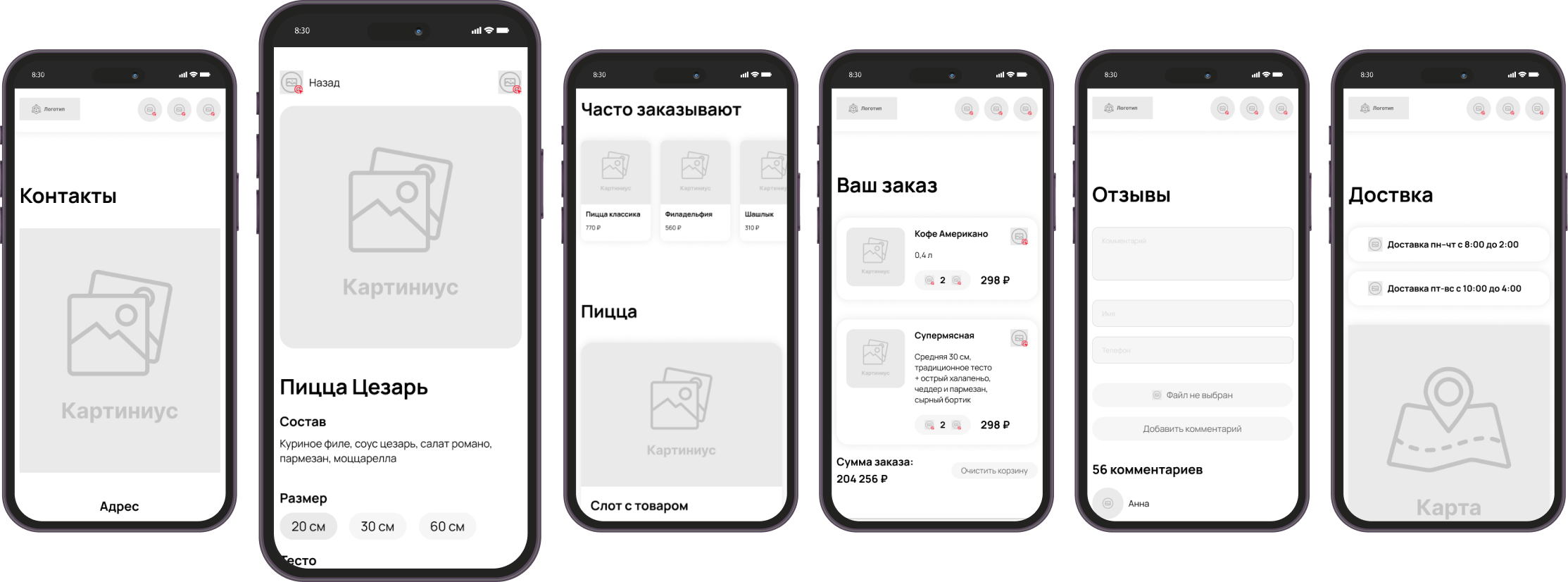
Созданные страницы
- Главная страница (там же все блюда которые можно заказать).
- Страница с условиями доставки.
- Страница с контактами ресторана.
- Страница с отзывами клиентов.
- Страница оформление товара.
- Pop-up карточка товара.
- 404.
UX/UI часть
- Создал user story map.
- Создал site map.
- Создал work flow.
- Создал прототипа по собранным данным.
- Создал Ui kit для проекта.
- Создал визуальные элементы для сайта.
Спасибо за просмотр!
Я открыт к новым сотрудничествам. Если хотите разработать сайт, свяжитесь со мной удобным для вас способом.