Главная страница
О ресторане
Меню (вар1)
Меню (вар 2)
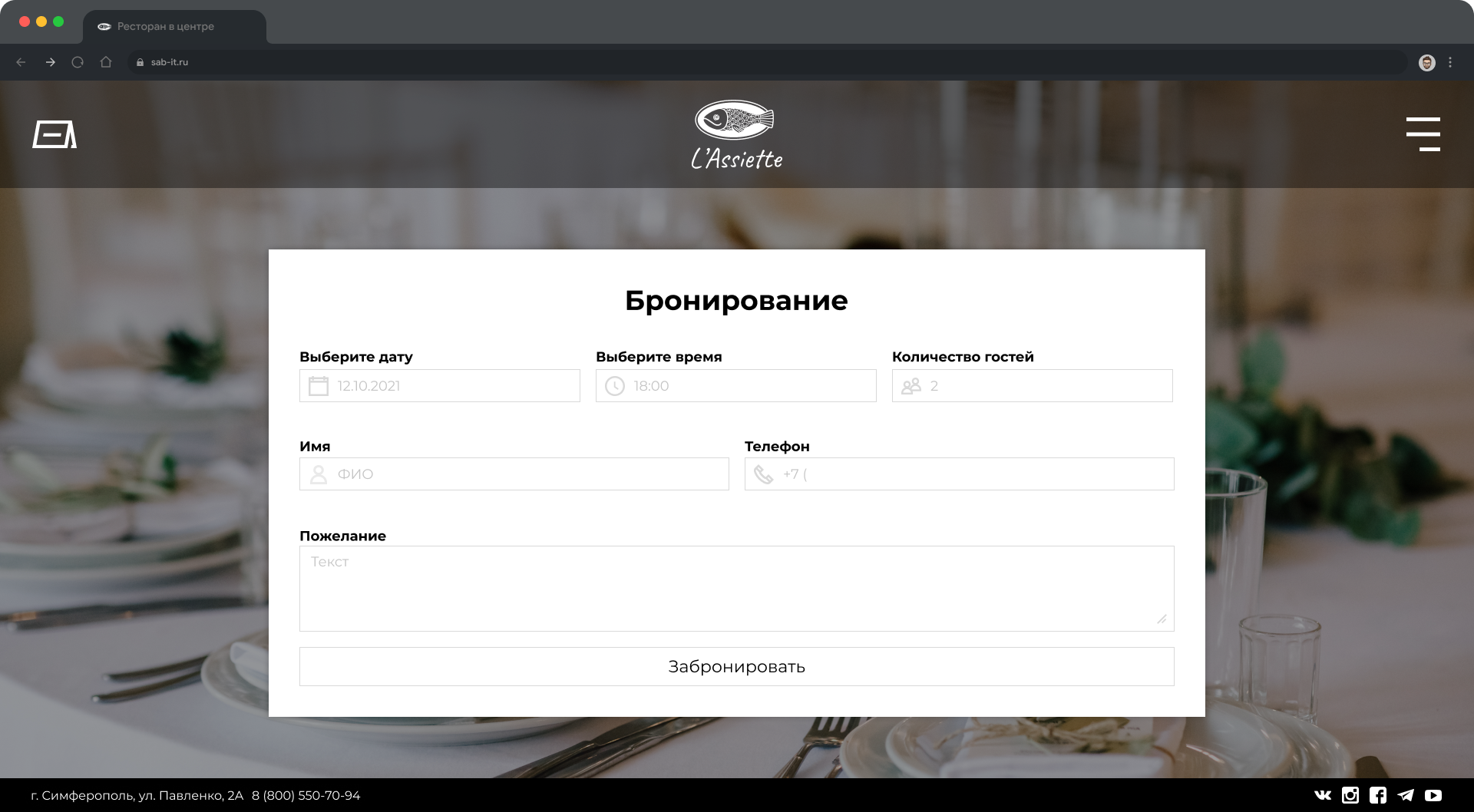
Бронь
Банкет
Галерея
Описание
Универсальный шаблон сайта ресторана, который учитывает современные требования к маркетингу и функционалу, позволяет владельцам бизнеса быстро и эффективно запустить свой бизнес в интернете.
Заказчик: Компания САБ
Роль в проекте: Ux/Ui дизайнер, team leade.
Кто еще был в команде: Frontend Developer.
Ссылка на макет: figma.com
(Ссылку на полную версию предоставляю при личном общении)
Ссылка на демо сайт restaurant.demo.sab-it.ru
Проблема
Создание имиджевого сайта для ресторана является важным шагом для развития бизнеса. Однако не все могут позволить себе инвестировать в сайт с развитым функционалом и удобством для пользователя.
Решение
Создание универсального макета для ресторана, который бы подходил под любой тип HoReCa. Такой макет должен учитывать все особенности различных типов ресторанов и баров, а также предоставлять возможность настройки под конкретного клиента.
Этапы работы
Анализ
- Поиск конкурентов.
- Анализ структур сайтов конкурентов.
- Анализ Ux/Ui конкурентов.
Проектирование UX
- Создание site map.
- Создание прототипа по собранным данным.
Создание дизайна сайта UI
- Создание Ui kit для проекта.
- Создание визуальных элементов для сайта.
UX проектирование
Site map
Создана структура сайта, обеспечивающая удобную и интуитивно понятную навигацию по всем разделам и подразделам.
Prototype site
На основе анализа конкурентов и исследования пользовательского опыта был создан прототип сайта для ресторана. Это позволило учесть все ошибки и недочеты других сайтов, а также сделать интерфейс максимально удобным для пользователей.
UI kit проекта
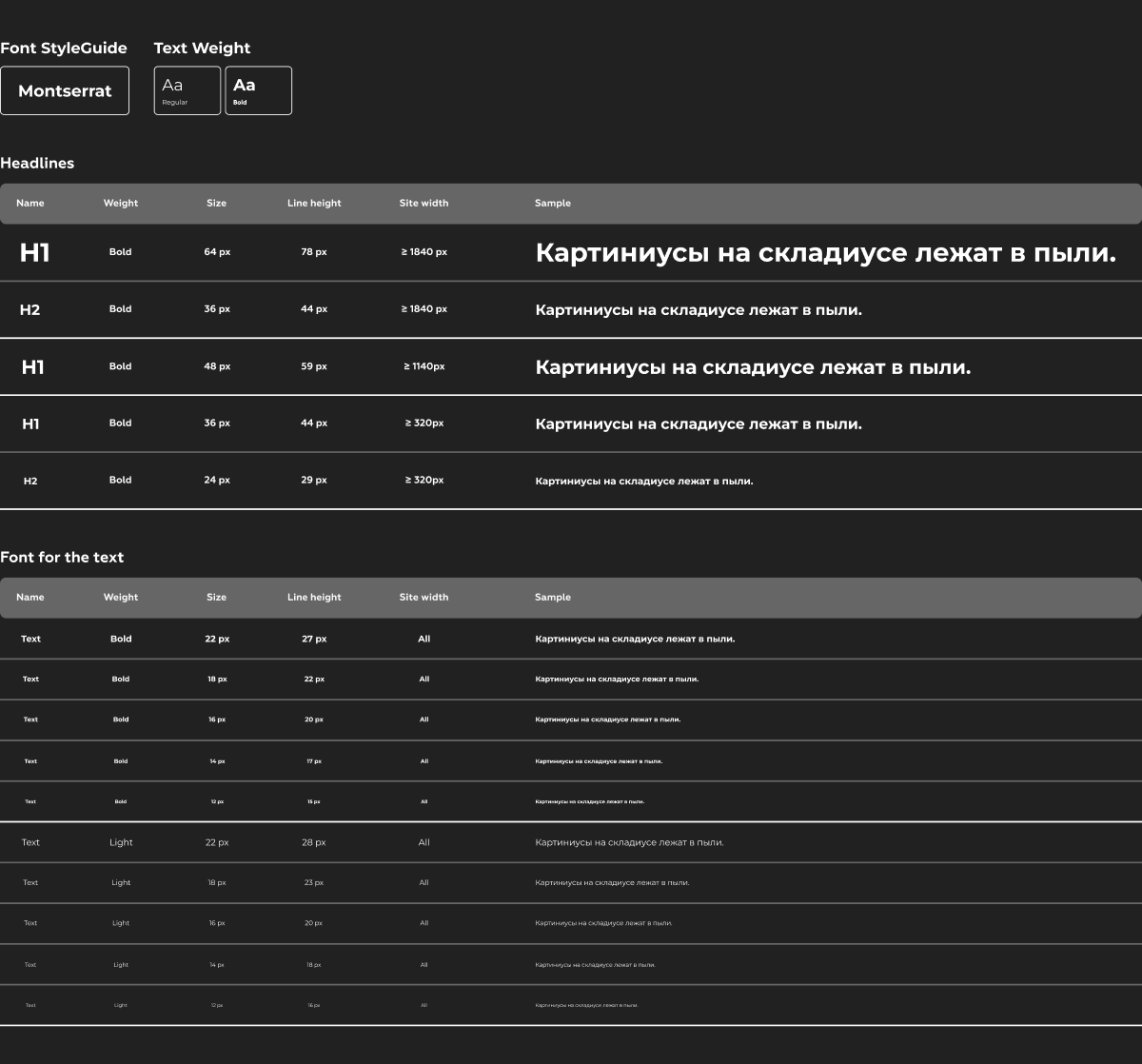
Typography
Для заголовков и для основного текста был выбран один шрифт Montserrat. Такое сочетание обеспечивает читаемость и привлекательность текста для пользователей.
Colors
Для шаблонного сайта ресторана была разработана цветовая палитра, которая обеспечивает единство восприятия интерфейса и создает приятное визуальное впечатление у пользователей.
Icons
Были созданы наборы иконок, которые используются в данном проекте. Это позволяет придерживаться единого стиля и облегчает работу программиста.
Buttons
В рамках проекта были созданы кнопки различных размеров, цветов, с иконками и без, а также в различных состояниях (например, нажатые или выделенные). Это позволило создать универсальный и адаптивный дизайн кнопок, который соответствует различным стилям и функциям на сайте.
Input
В рамках проекта были разработаны поля для ввода текста различными состояниями. Это позволило улучшить взаимодействие с пользователем и обеспечить удобство использования форм.
Результат
Созданные страницы
- Главная страница.
- О ресторане.
- Меню (вар 1).
- Меню (вар 2).
- СМИ о нас.
- Доставка.
- Галерея.
- События.
- Банкет.
- Бронь.
- Контакты.
- Отзыв.
UX/UI часть
- Создал site map.
- Создал прототипа по собранным данным.
- Создал Ui kit для проекта.
- Создал визуальные элементы для сайта.
Спасибо за просмотр!
Я открыт к новым сотрудничествам. Если хотите разработать сайт, свяжитесь со мной удобным для вас способом.