Описание
Простой и удобный тактильный интерфейс уличного терминала оплаты.
Роль в проекте: Ux/Ui дизайнер.
Кто еще был в команде: Backend developer.
Ссылка на макет: figma.com
(Ссылку на полную версию предоставляю при личном общении)
Проблема
Заказчик остался недоволен готовыми вариантами интерфейса терминалов и нужен был свежий взгляд на UI и UX интерфейса для современных терминалов.
Решение
На основе guideline Win UI 3 создать удобный и функциональный интерфейс для пользователей, отвечающий современным требованиям.
Этапы работы
Анализ
- Анализ интерфейса конкурентов.
- Анализ структур интерфейсов.
Проектирование UX
- Исследование пользователей.
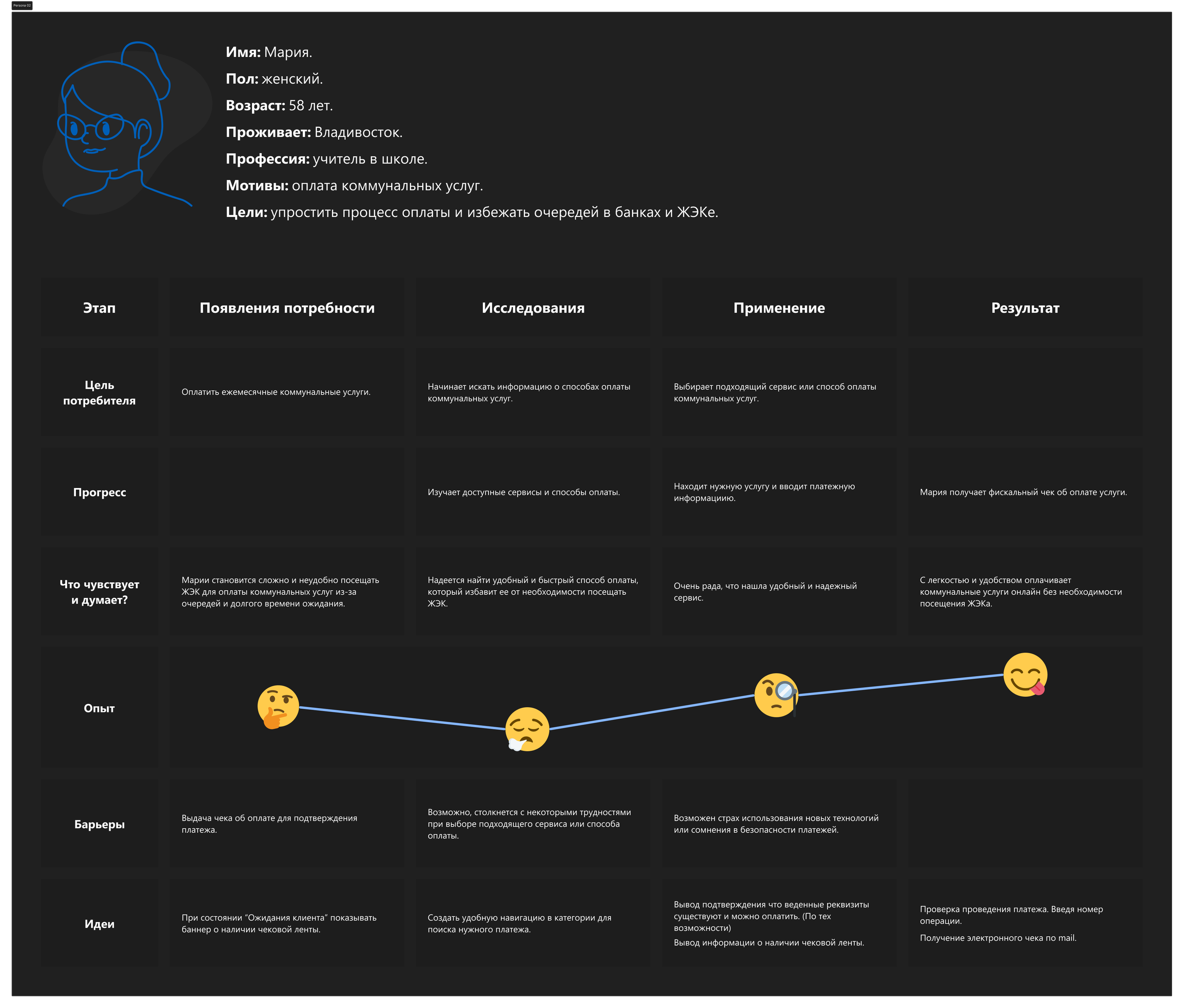
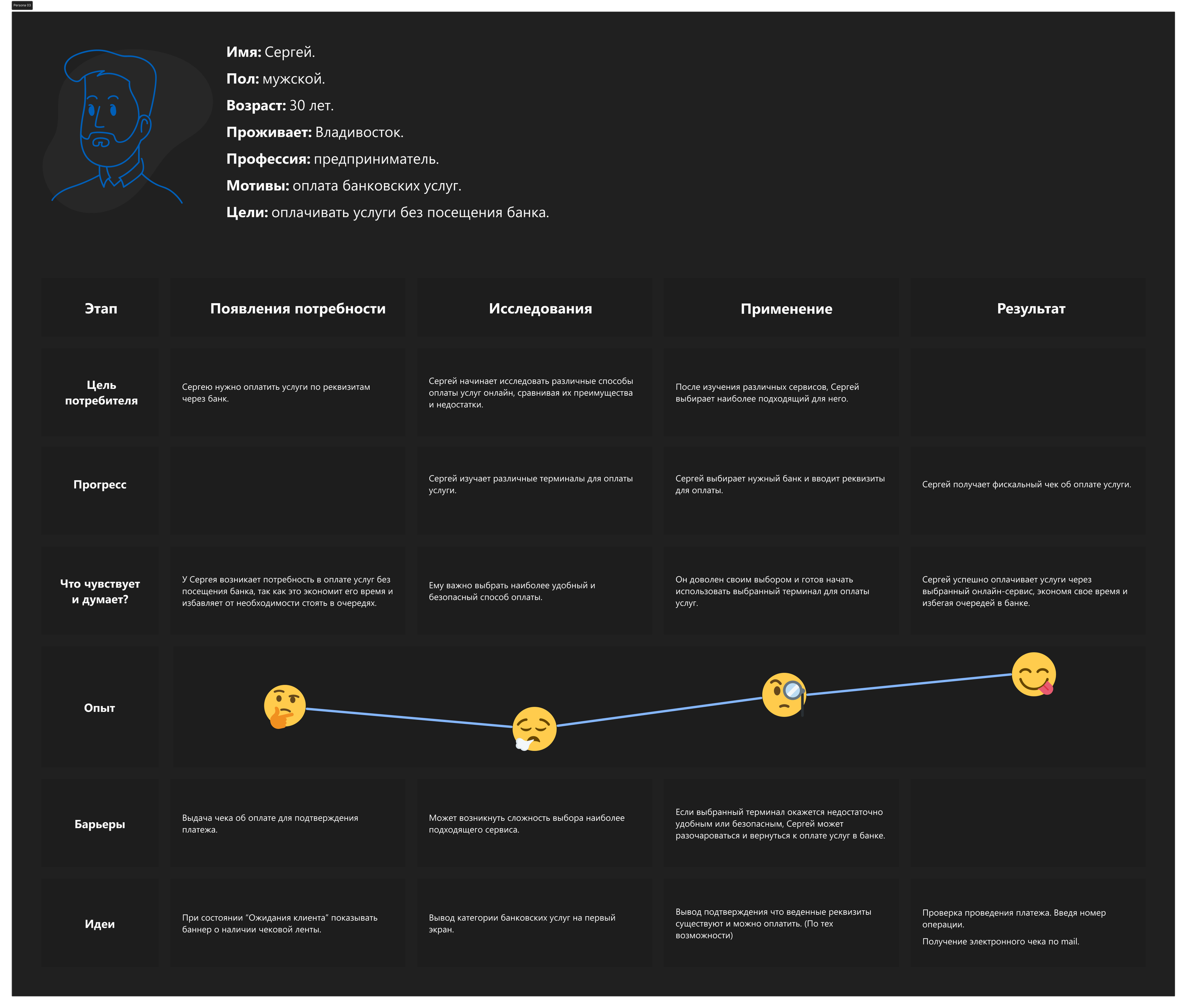
- Создание персоны.
- Создание CJM (выявления потребностей).
- Создание uгser story map.
- Создание site map.
- Создание workflow.
- Создание userFlow.
- Создание прототипа по собранным данным.
Создание дизайна сайта UI
- Создание Ui kit для проекта.
- Создание визуальных элементов.
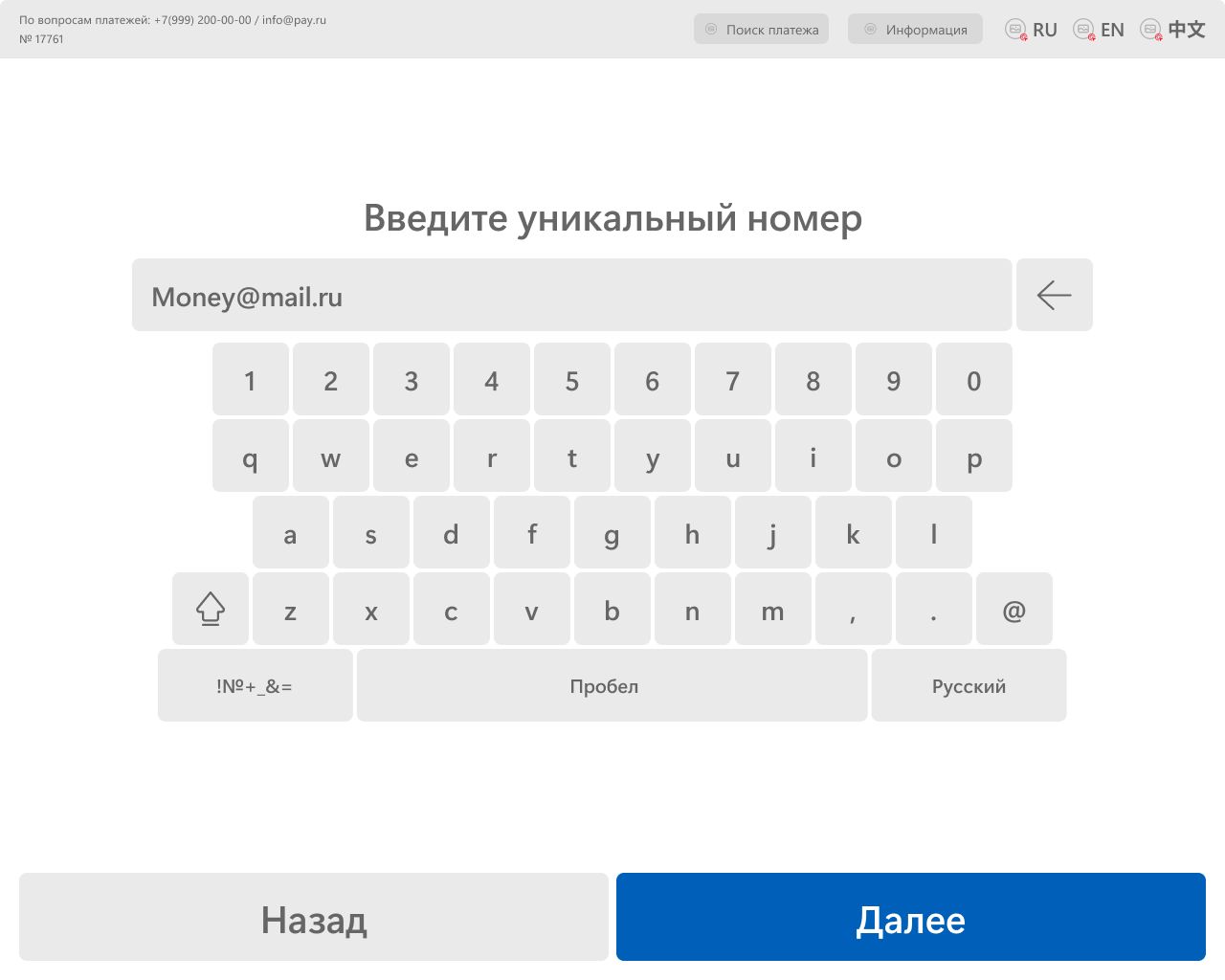
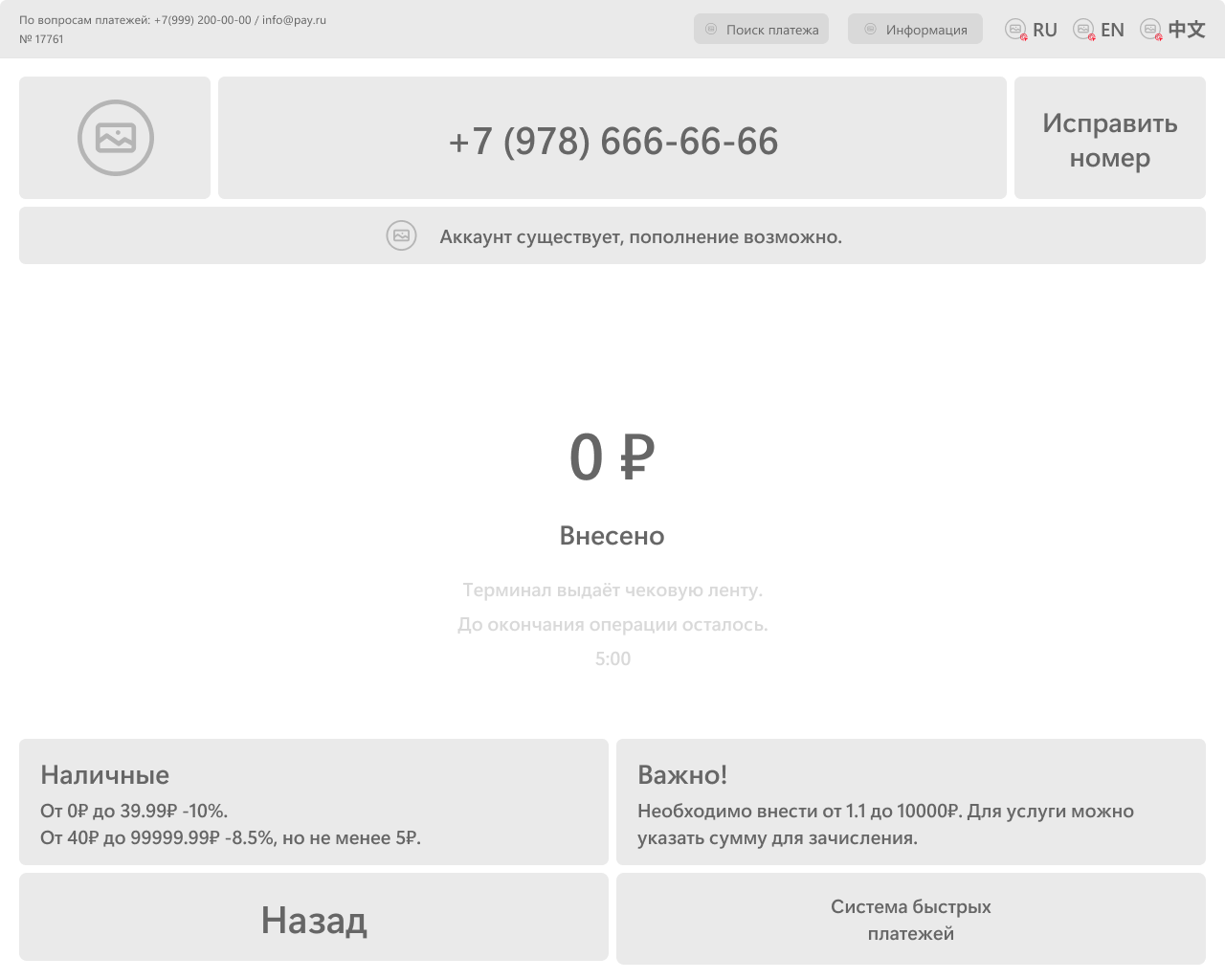
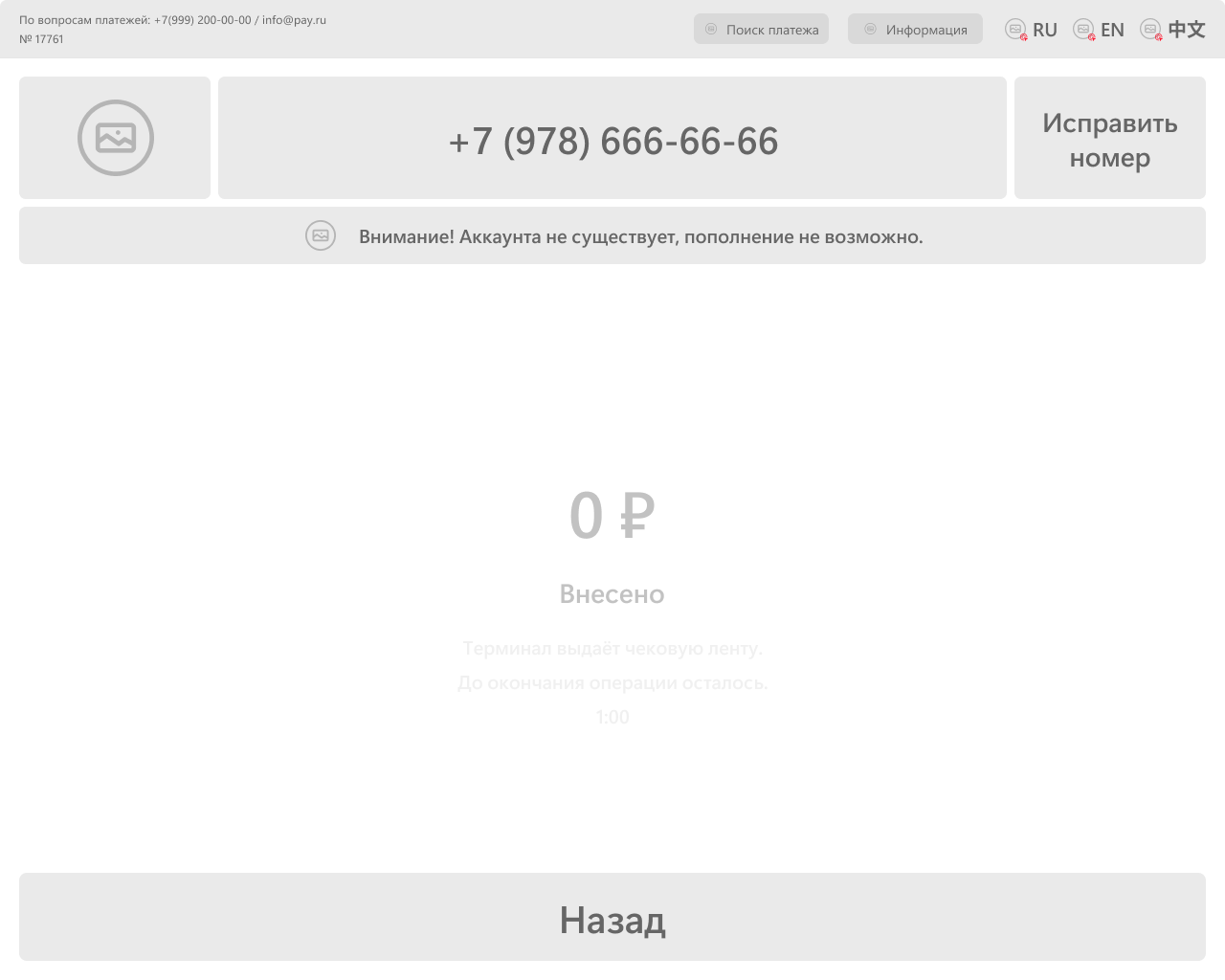
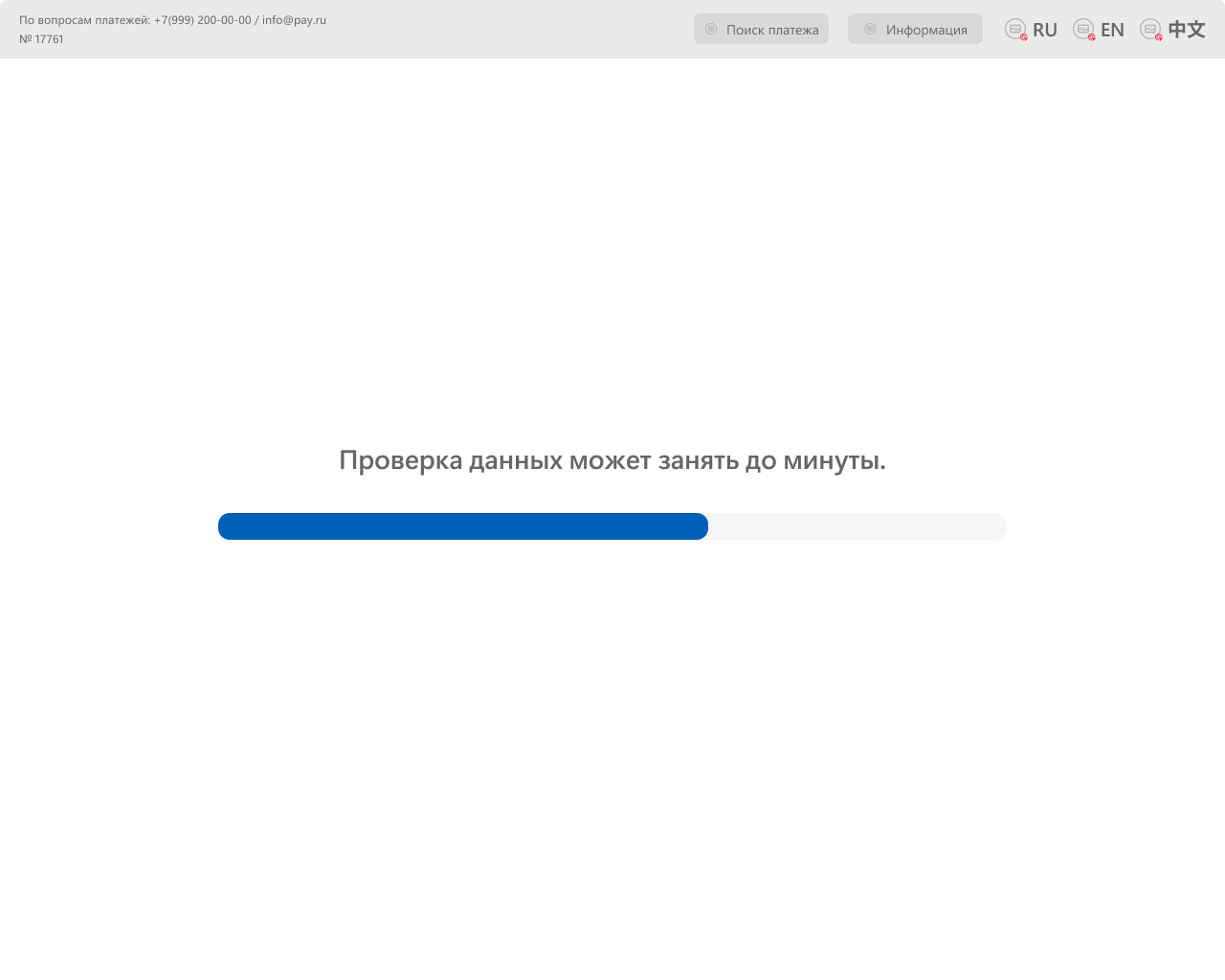
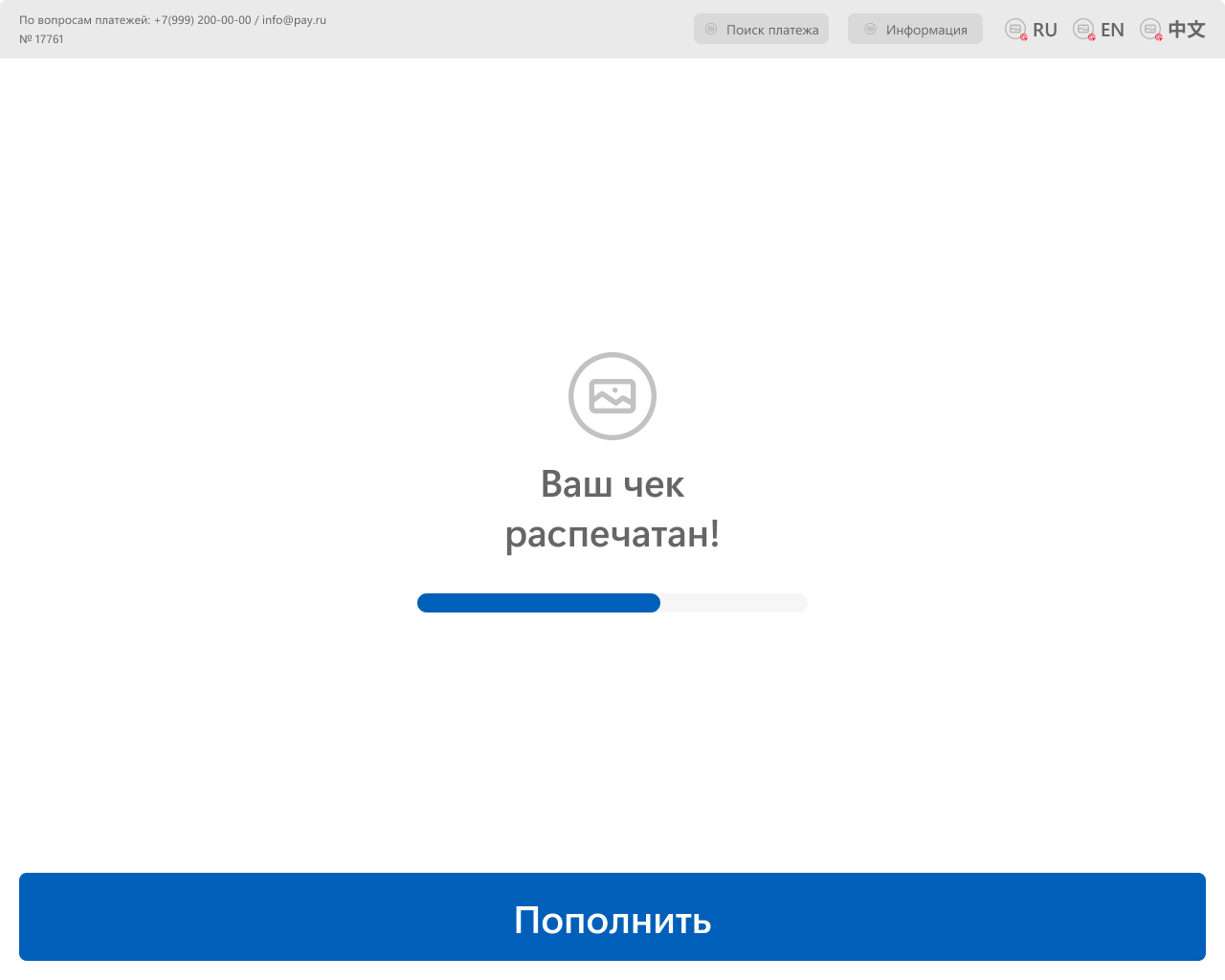
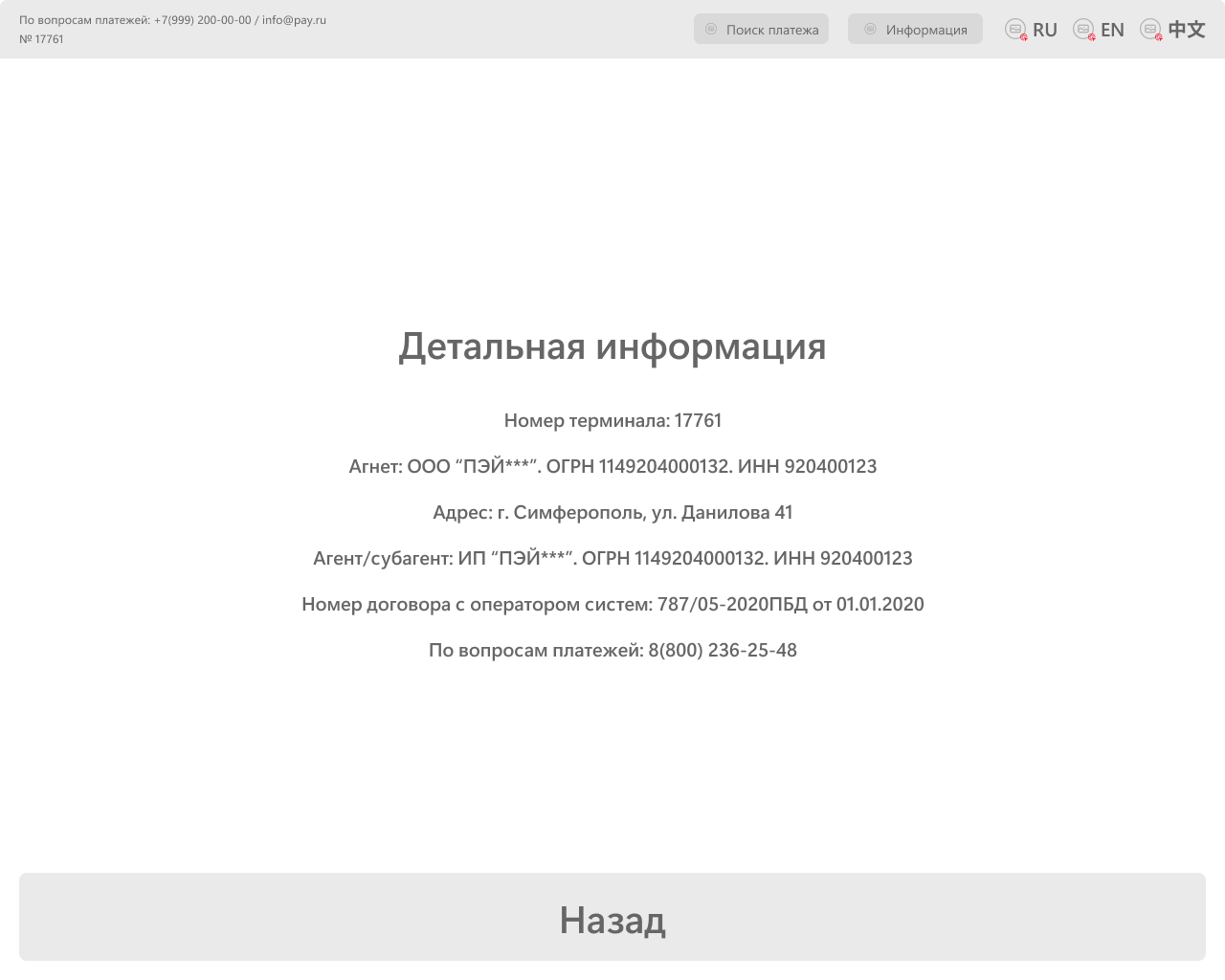
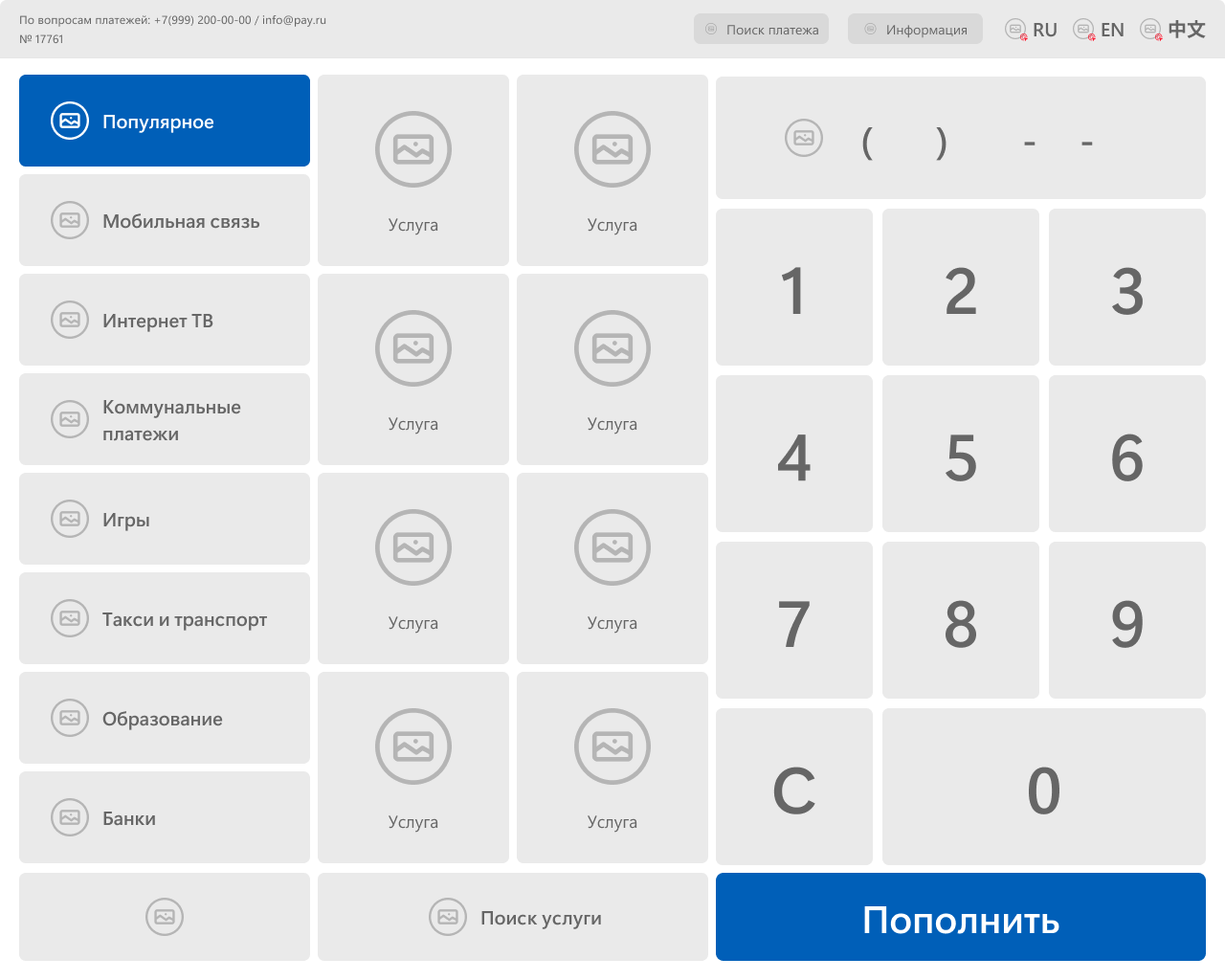
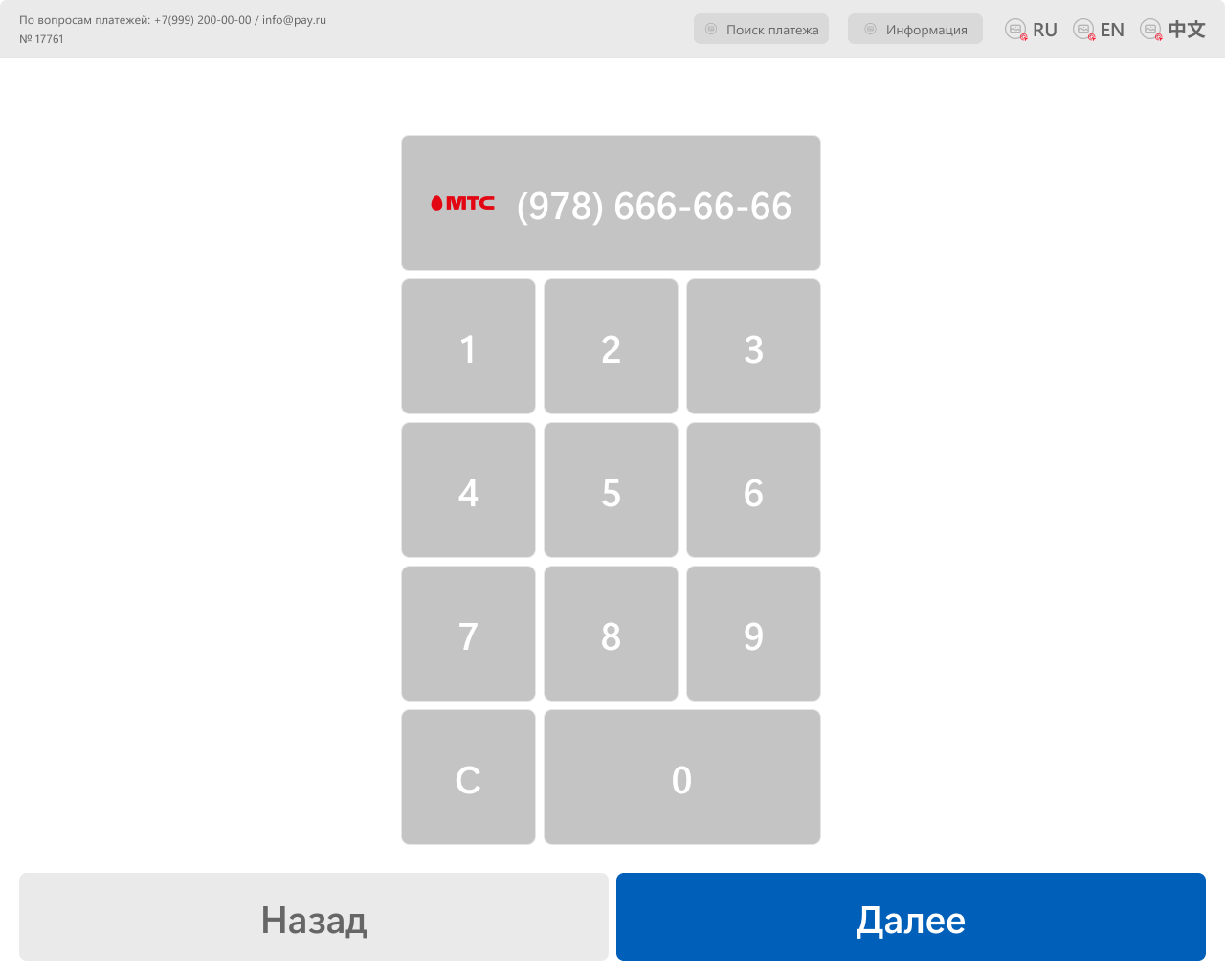
Интерфейс терминала
Основной сценарий использование интерфейса.

UX проектирование
Анализ конкурентов
Для исследования структуры и функционала интерфейса, которые будут привычными и удобными для пользователей, был проведен анализ интерфейсов конкурирующих терминалов.
Исследование
пользователей
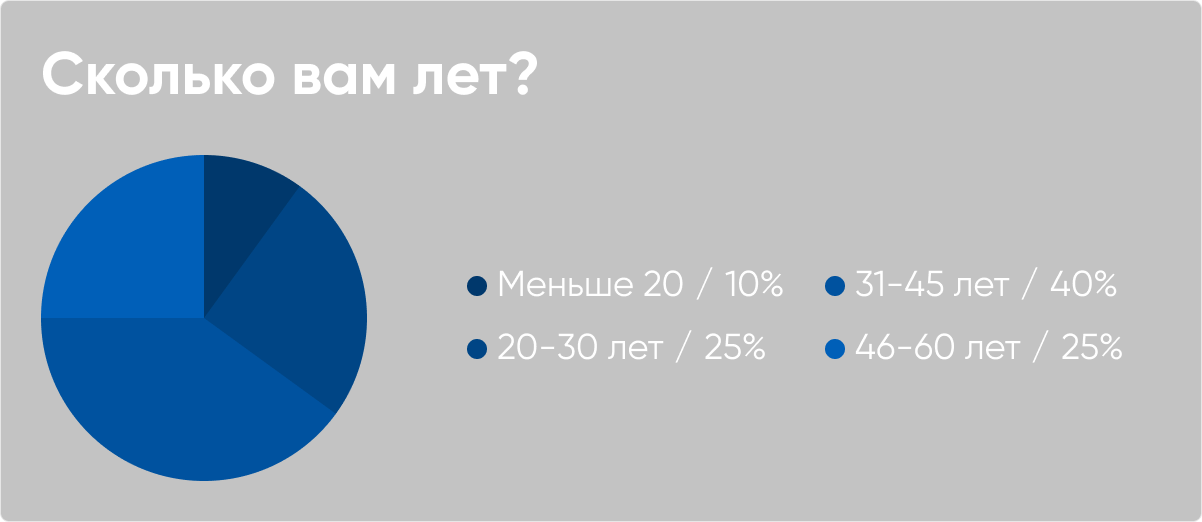
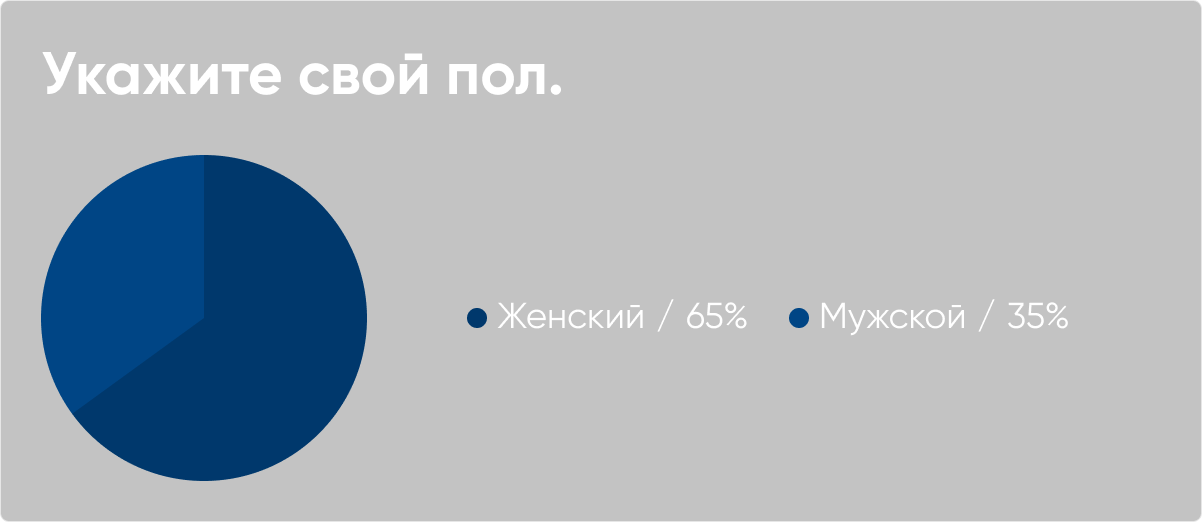
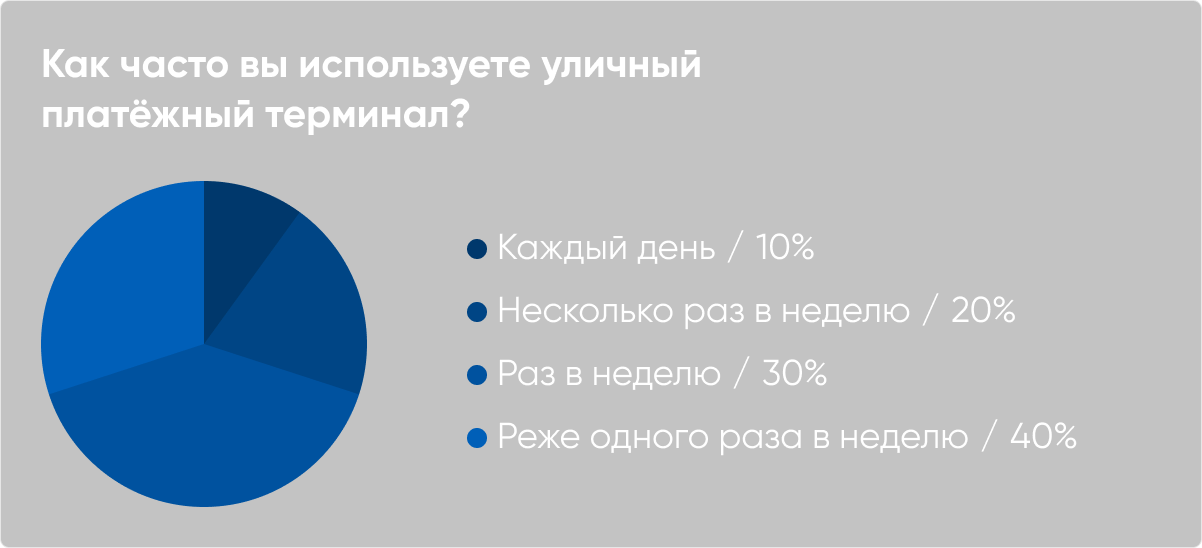
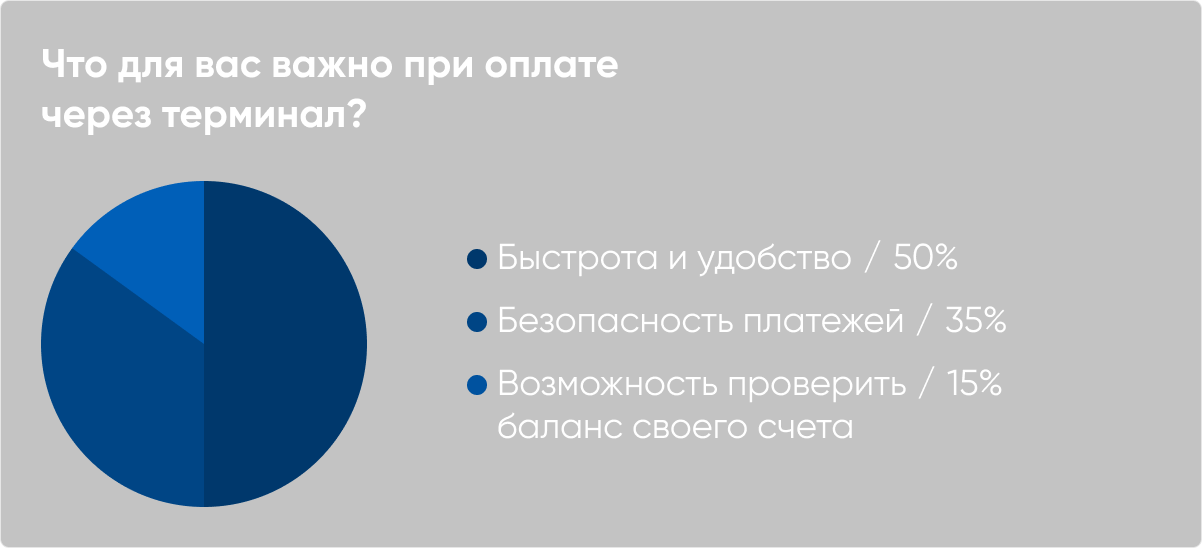
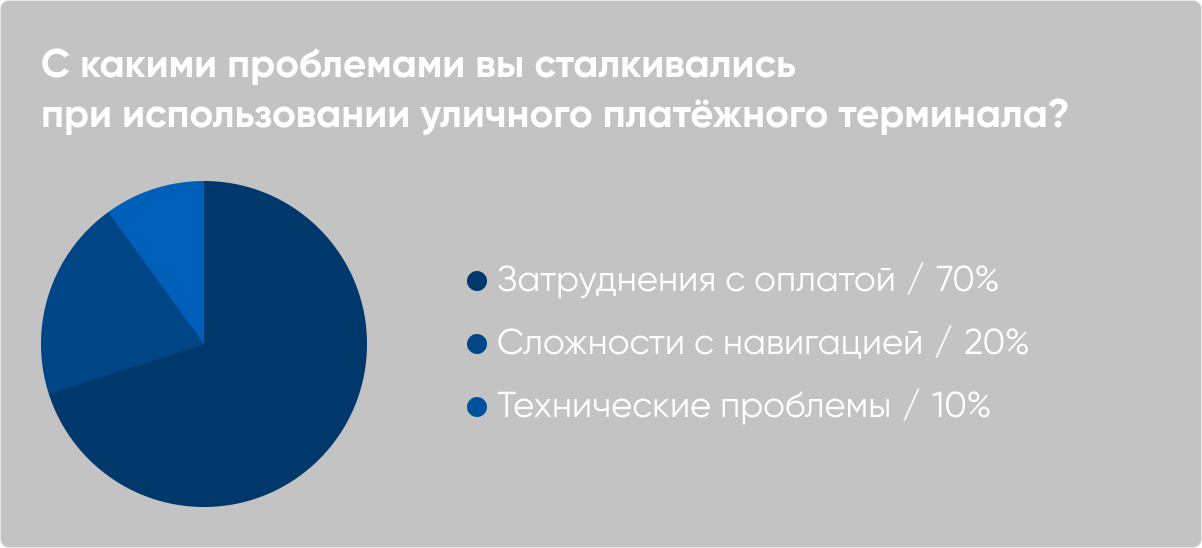
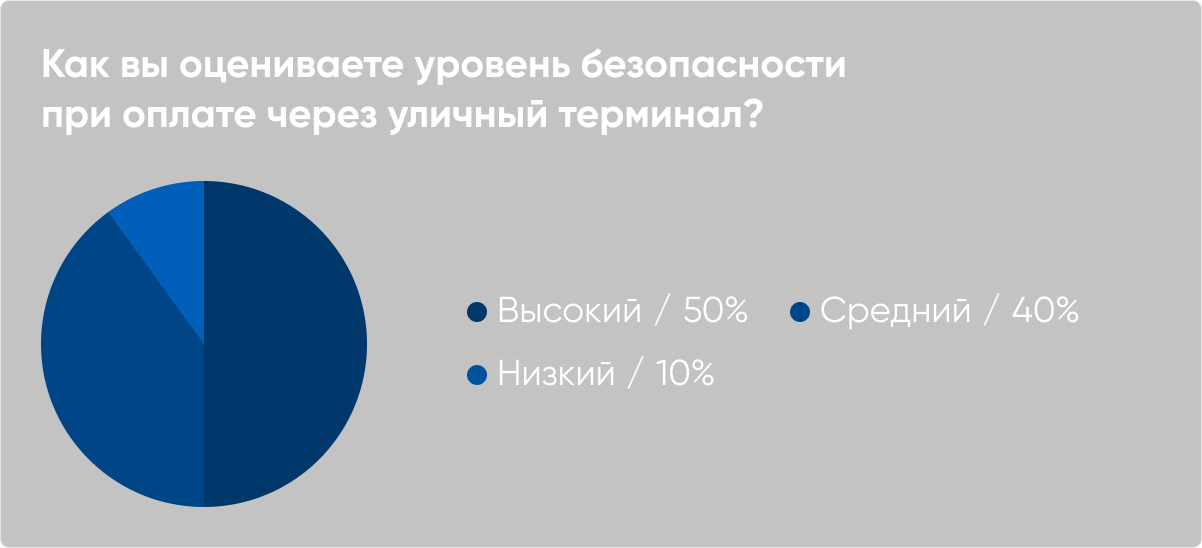
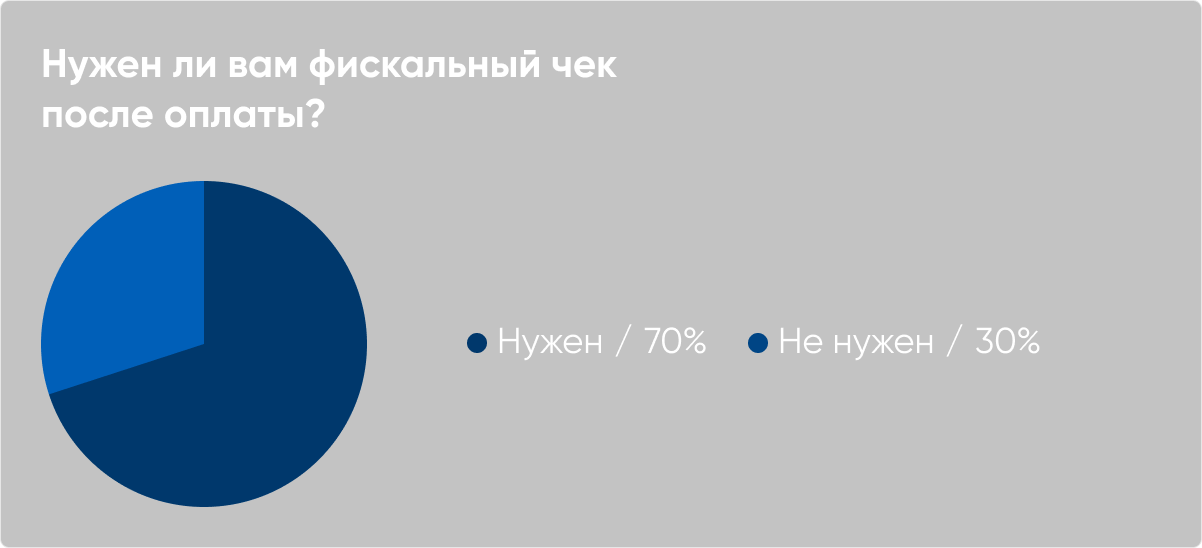
С помощью Google Forms был проведен опрос клиентов терминалов оплаты, в ходе которого задавались вопросы об их опыте использования терминалов.
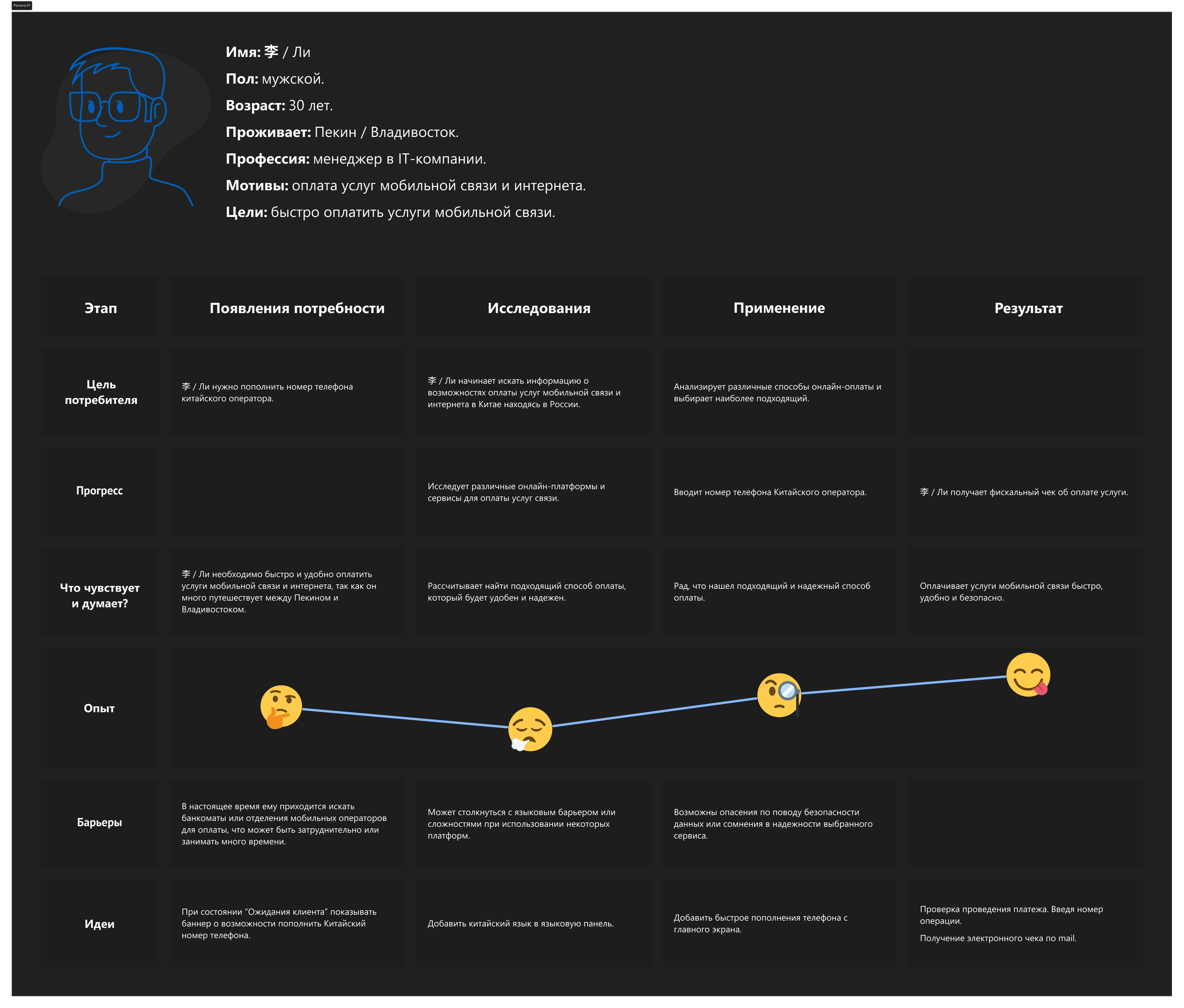
Persona + CJM
Провёл интервью с реальными пользователями терминалов. Были заданы открыты вопросы:
— По каким критериям вы выбираете терминал оплаты? (Исследование)
— Какие функции терминала помогли бы в оплате услуги? (Применение)
— Какие меры могут обеспечить безопасность платежа?
В дальнейшем с этими пользователями проведен коридорный тест по поиску информации и usability.
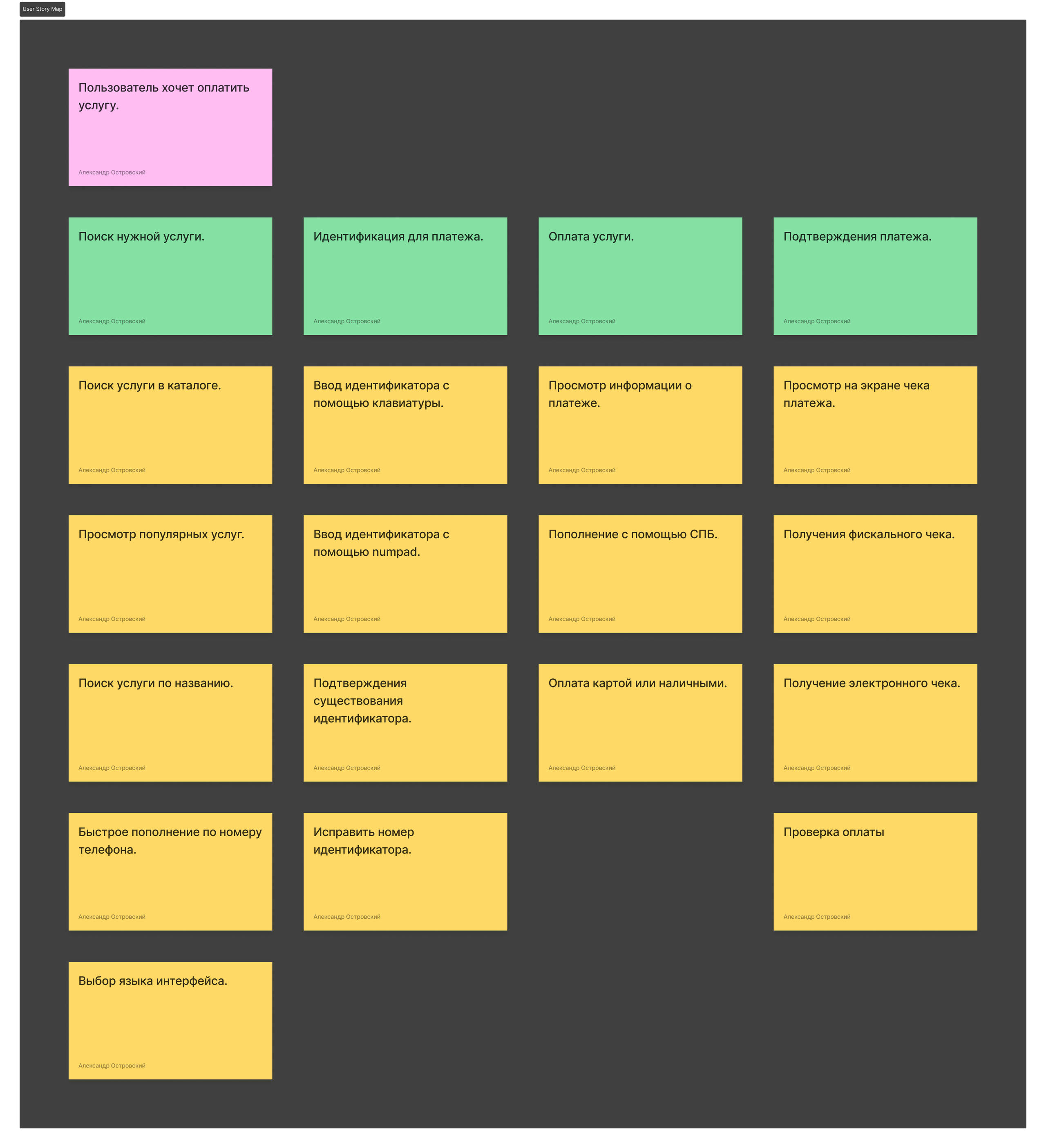
User Story Map
Проведен анализ требований и разработана User Story Map, на которой были отмечены приоритеты задач. Основываясь на этой информации, был сформирован backlog проекта, который включал в себя список задач, отсортированных по приоритетам.

Site map
Создана структура интерфейса, обеспечивающая удобную и интуитивно понятную навигацию по всем разделам и подразделам.
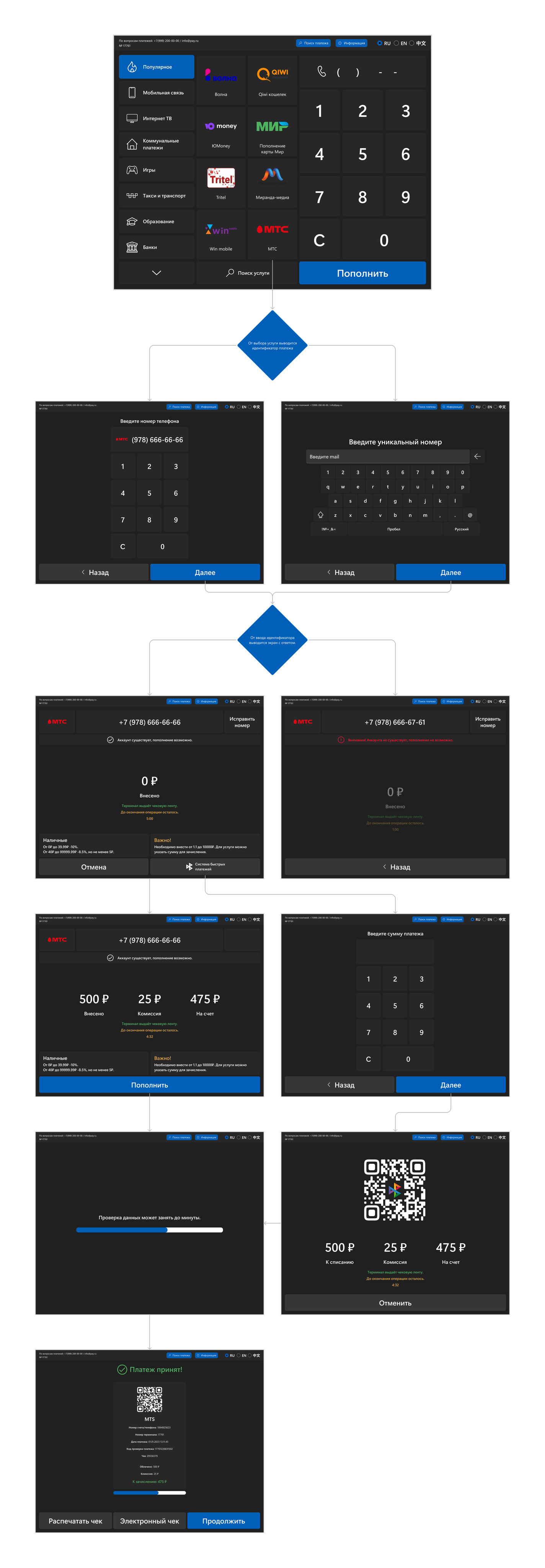
User flow
Был создан user flow для презентации заказчику пути оплаты услуги. Экранам, участвующим в схеме, были присвоены приоритеты в верстке интерфейса.
Work flow
Был создан workflow интерфейса терминала на основе карты сайта. Workflow постоянно обновлялся в ходе разработки проекта.
Прототип сайта
UI Kit
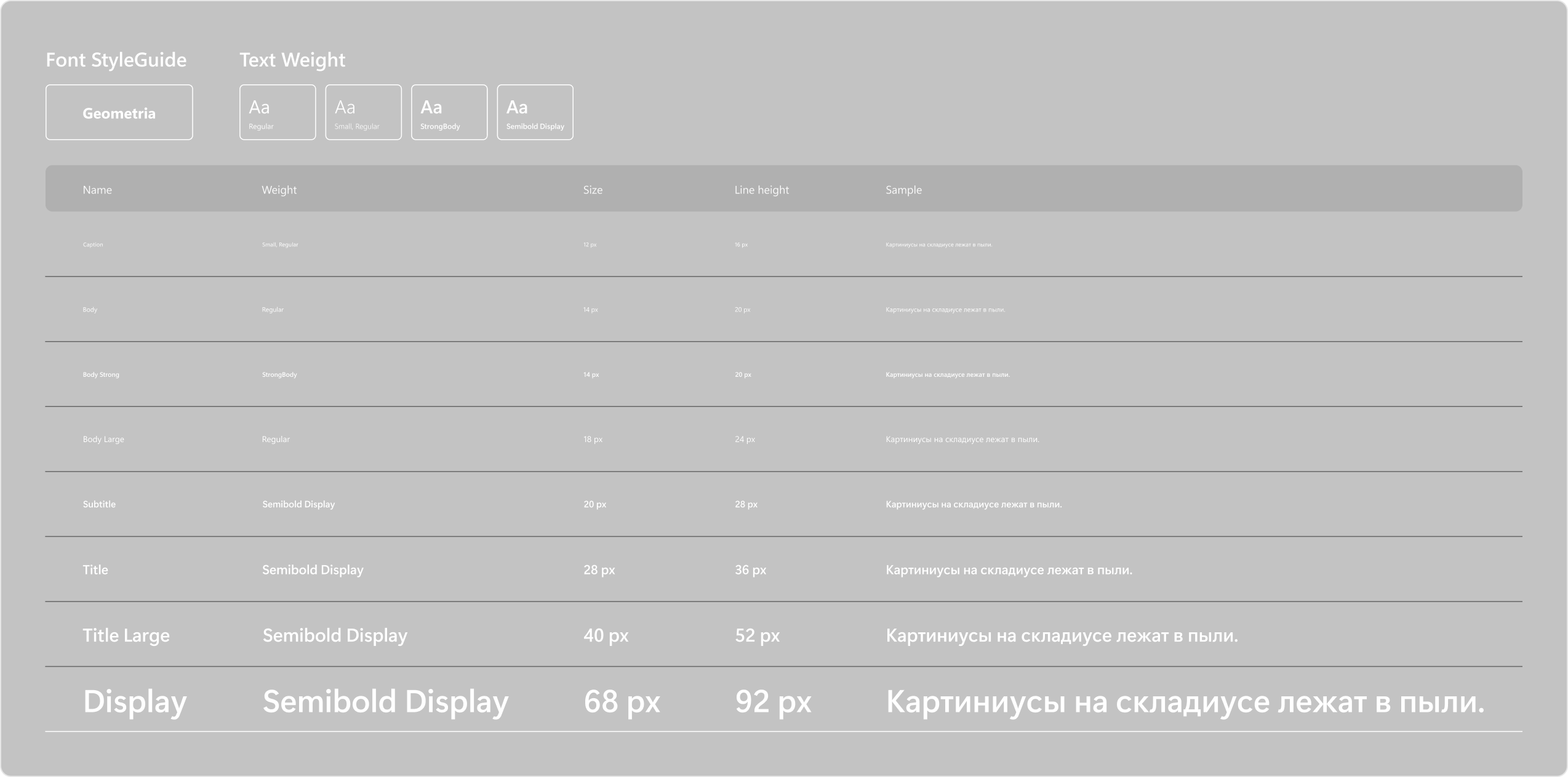
Typography
Система заголовков и основных шрифтов была взята из библиотеки win UI3. Шрифт Segoe UI Variable.

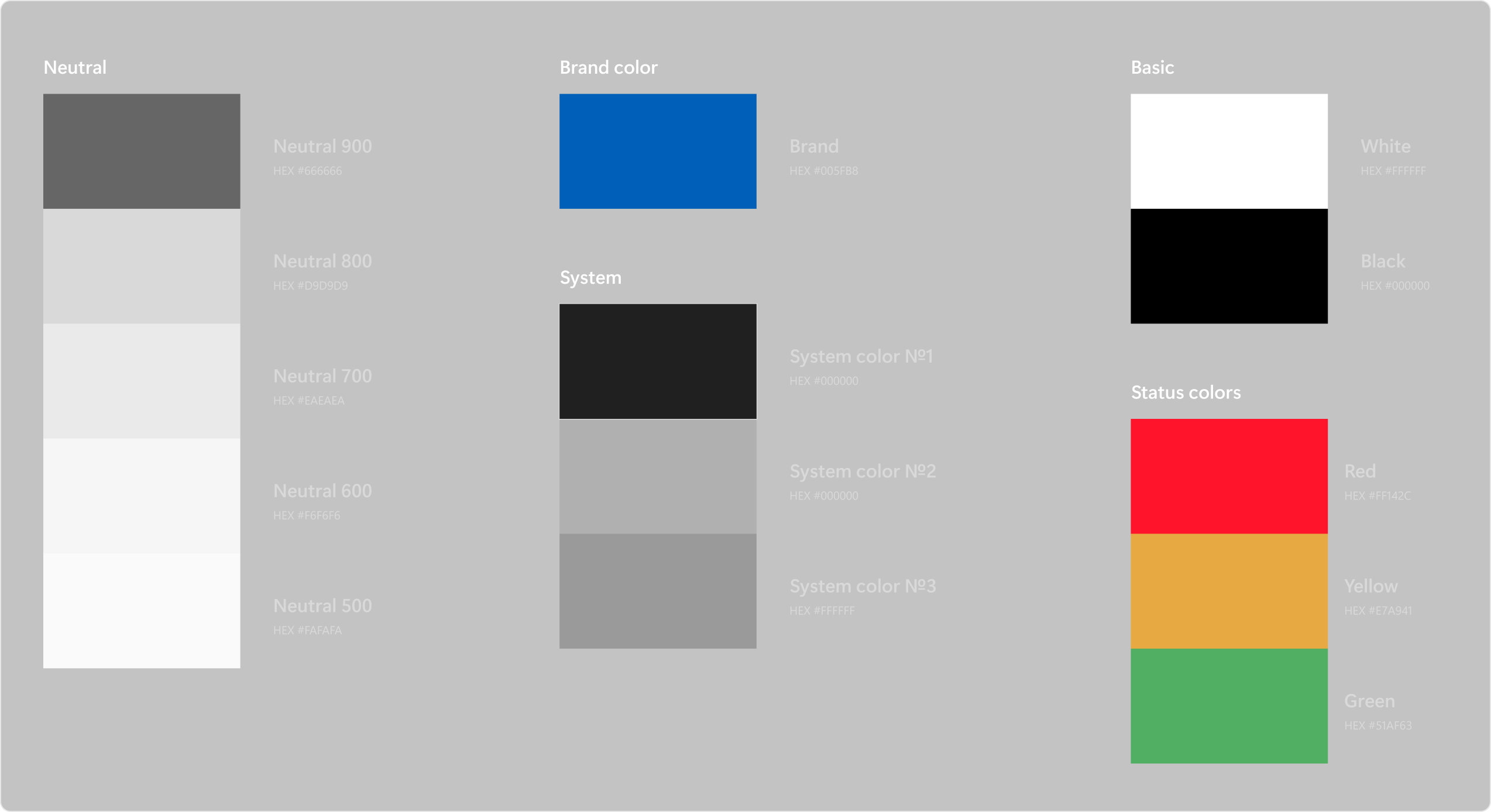
Colors
Разработана цветовая палитра, которая обеспечивает единство восприятия интерфейса и создает приятное визуальное впечатление у пользователей.

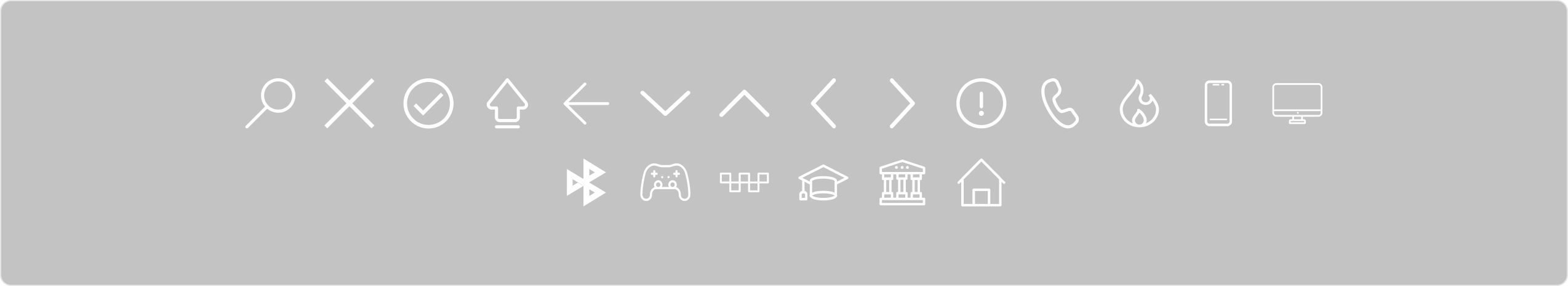
Icons
Часть иконок взята из библиотеки WIn UI3, были созданы наборы кастомных иконок, которые используются в данном проекте. Это позволяет придерживаться единого стиля и облегчает работу программиста.

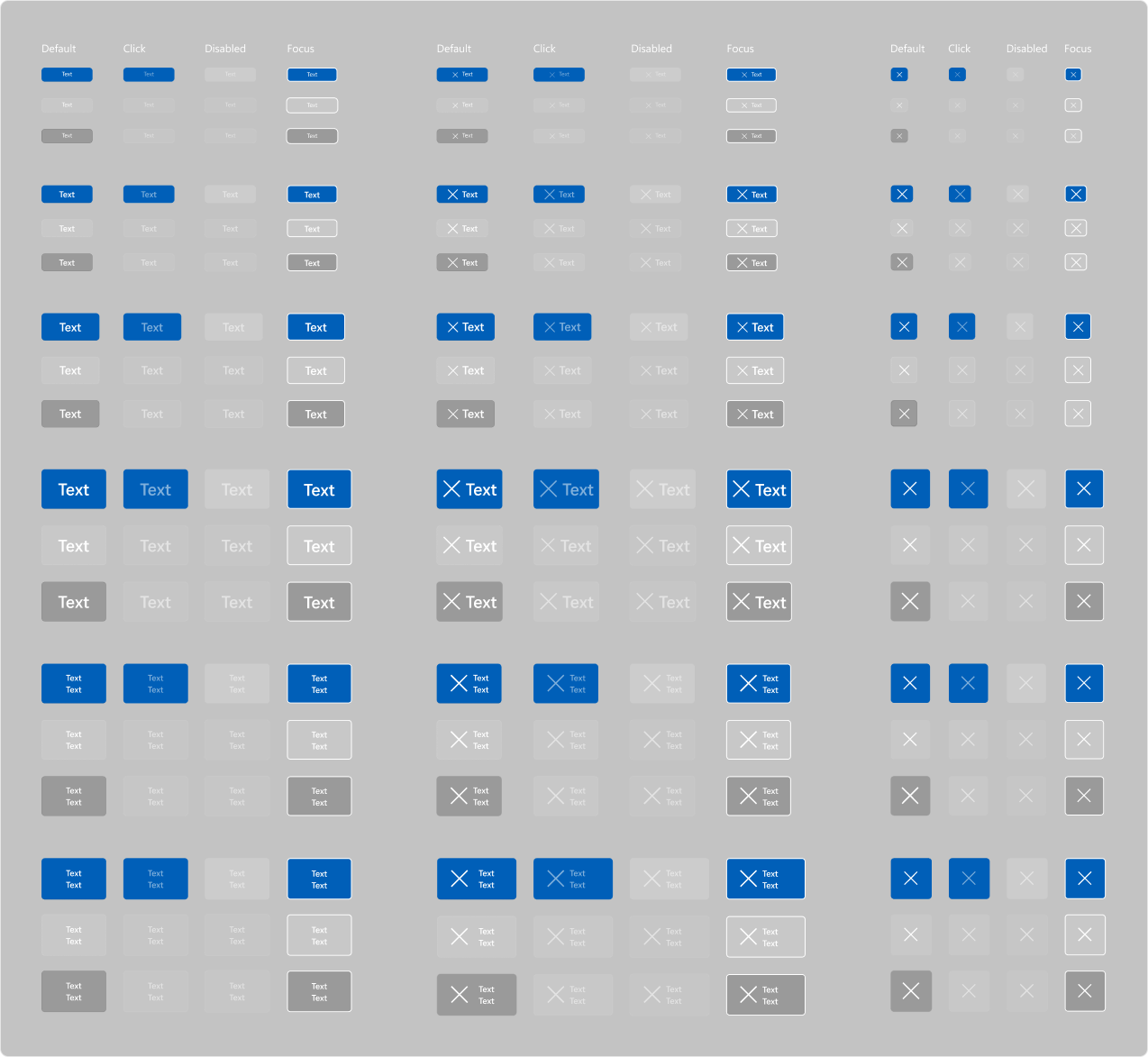
Buttons
Основа и первый размер кнопки были взяты из библиотеки win UI3.

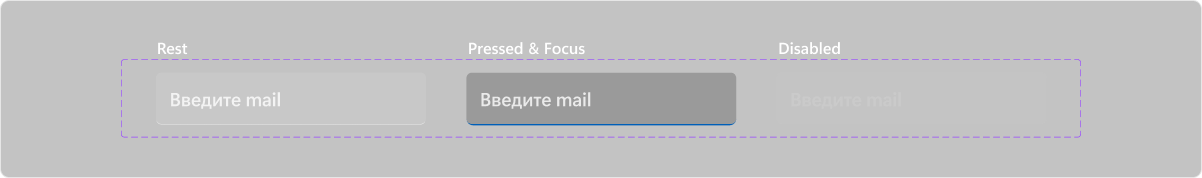
Input
Input были взяты из библиотеки win UI3.

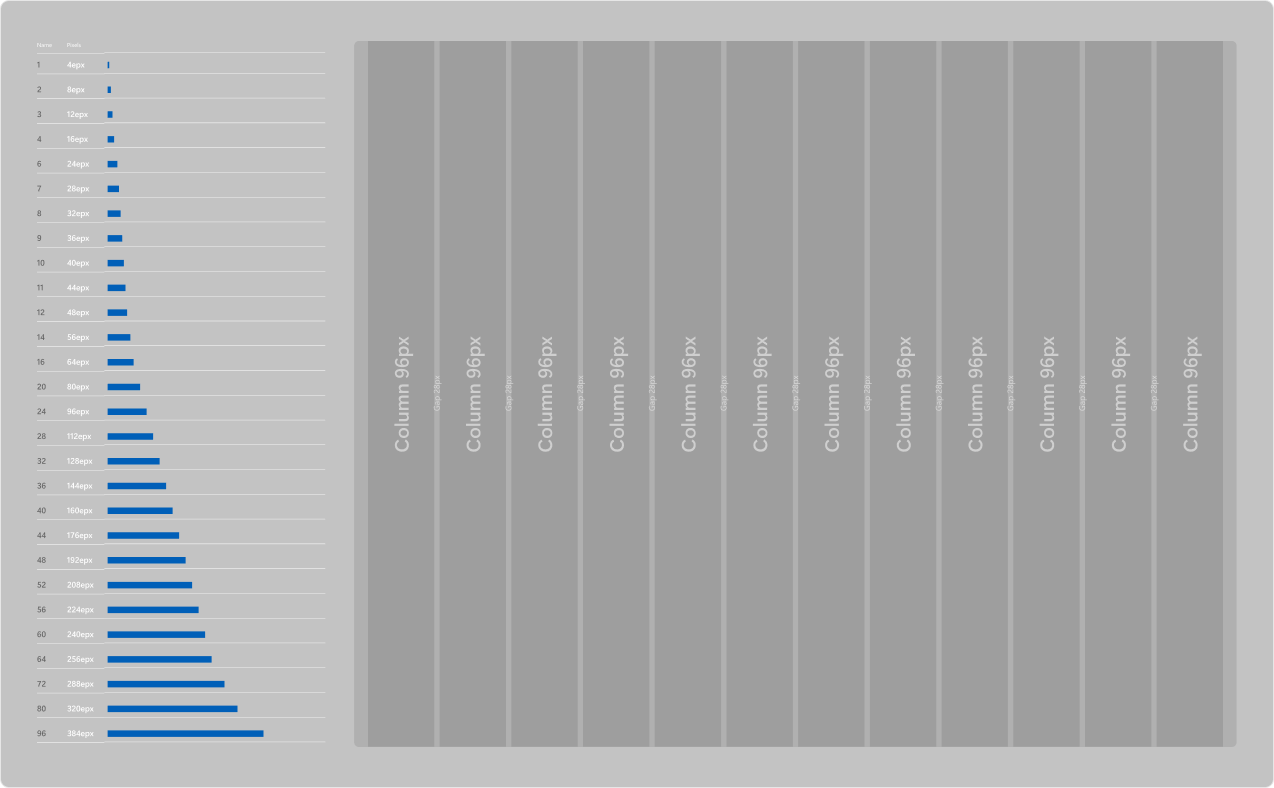
Indentation system
Обязательная базовая единица 4px. Разработана сетка под одно разрешение.

Спасибо за просмотр!
Я открыт к новым сотрудничествам. Если хотите интерфейс, свяжитесь со мной удобным для вас способом.