Описание
Данный проект создавался для внутреннего пользования в компании.
Проект предусматривает создание различных интерфейсов:
— Первый для отдела продаж (Визуальный).
— Второй для сервисного отдела (Визуальный).
— Третий административная панель.
Отдел продаж и сервисный отдел будут использовать свои интерфейсы для выполнения своих повседневных задач, в то время как административная панель позволит получать отчеты и выполнять управленческие функции на более высоком уровне.
Заказчик: Компания САБ.
Роль в проекте: Ux/Ui дизайнер, team leade.
Кто еще был в команде: Frontend Developer, Backend developer.
Ссылка на макет: figma.com
(Ссылку на полную версию предоставляю при личном общении)
Проблема
Необходимо улучшить контроль за работой персонала, учитывая специфику отделов. Для отдела продаж важно контролировать выполнение плана звонков, а для сервисного отдела — скорость обработки заявок. Административная панель должна обеспечивать возможность получения различных отчетов о проделанной работе и качестве выполнения задач сотрудниками обоих отделов.
Решение
Создание пользовательских интерфейсов, учитывающих специфику каждого отдела, и предоставление сотрудникам только необходимой информации. Будет создана индивидуальная административная панель для каждого пользователя, которая позволит получать доступ к различным отчетам.
Для генерального директора разработать индивидуальную панель с отчетами и управлением. Менеджеры отдела продаж смогут отслеживать свои перерывы и обеды, просматривать информацию о звонках через личный кабинет.
Этапы работы
Анализ
- Сбор информации которая нужна сотрудникам для отслеживания эффективности.
- Сбор информации которая нужна директору в административной панели.
- Поиск референсов.
Проектирование UX
- Создание user story map.
- Создание site map.
- Создание workflow.
- Создание прототипа административной панели.
Создание дизайна сайта UI
- Создание Ui kit для проекта.
- Создание визуальных элементов для сайта.
UX проектирование
User Story Map
Команда проекта провела анализ требований и разработала User Story Map, на которой были отмечены приоритеты задач. Основываясь на этой информации, был сформирован backlog проекта, который включал в себя список задач, отсортированных по приоритетам.
Site map
Создана структура сайта, обеспечивающая удобную и интуитивно понятную навигацию по всем разделам и подразделам.
Work flow
В ходе разработки проекта была создана workflow для всех страниц сайта, а также для интерактивных элементов, элементов управления и ссылок. Workflow регулярно обновлялся по мере развития проекта.
Prototype site
На основе проведенного опроса сотрудников, анализа деятельности конкурентов и UX-анализа был создан прототип сайта, который учитывает все требования и пожелания пользователей. В качестве референсов были использованы успешные проекты в данной сфере, что позволило создать максимально эффективный и удобный интерфейс.
UI kit проекта
Typography
Система заголовков и основных шрифтов была взята из основного проекта. Для заголовков выбран шрифт Gilroy, для основного текста — PT Sans.
Colors
На основе цветовой схемы основного проекта разработана цветовая палитра для данного интерфейса, что обеспечивает единство восприятия всех элементов интерфейса и создает приятное визуальное впечатление у пользователей.
Icons
Были созданы наборы иконок, которые используются в данном проекте. Это позволяет придерживаться единого стиля и облегчает работу программиста.
Buttons
В рамках проекта были созданы кнопки различных размеров, цветов, с иконками и без, а также в различных состояниях (например, нажатые или выделенные). Это позволило создать универсальный и адаптивный дизайн кнопок, который соответствует различным стилям и функциям на сайте.
Input
В рамках проекта были разработаны поля для ввода текста различными состояниями. Это позволило улучшить взаимодействие с пользователем и обеспечить удобство использования форм.

Elements
В рамках проекта были созданы список наиболее важных вспомогательных элементов, которые могут быть использованы для улучшения функциональности и эстетики сайта.

Система отступов
Была создана система отступов для данного сайта, которая позволяет придерживаться единых стандартов оформления и упрощает процесс внесения правок и возвращения к проекту.

Результат
Для бизнеса
С помощью разработанных пользовательских интерфейсов сотрудники отделов могут отслеживать свою текущую рабочую активность в реальном времени, а генеральный директор получает более детализированные отчеты о проделанной работе.
Созданные страницы
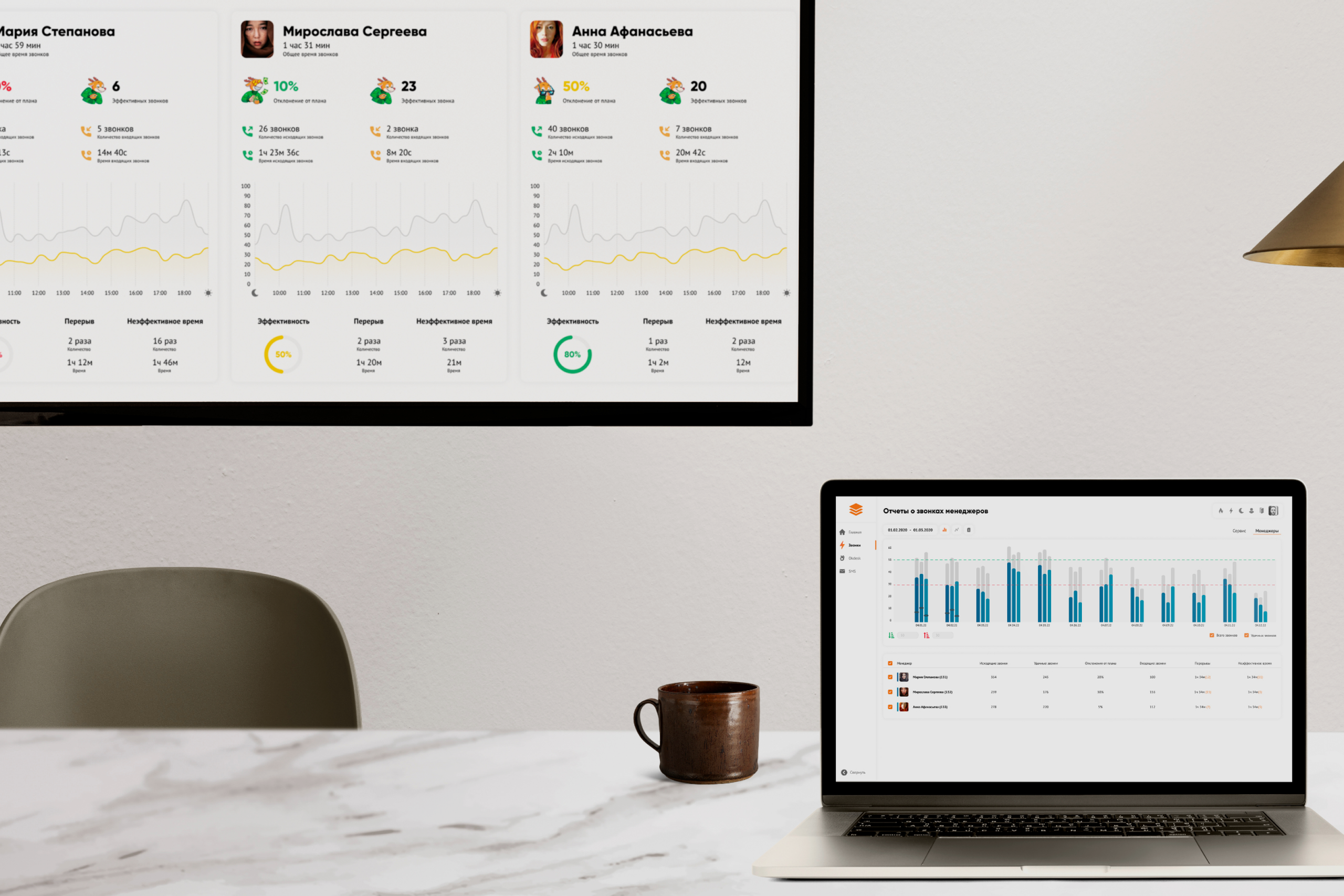
Интерфейс для отдела продаж.
- Экран виджетов со сводной информацией.
- Экран с рейтингом менеджеров по успешным звонкам.
Интерфейс для сервисного отдела.
- Экран виджетов со сводной информацией.
- Экран виджетов со заявками с телеграмм бота.
- Экран виджетов со рейтингом средней оценки по результату обзвона.
- Экран записью ответу роботу с оценкой ниже трех.
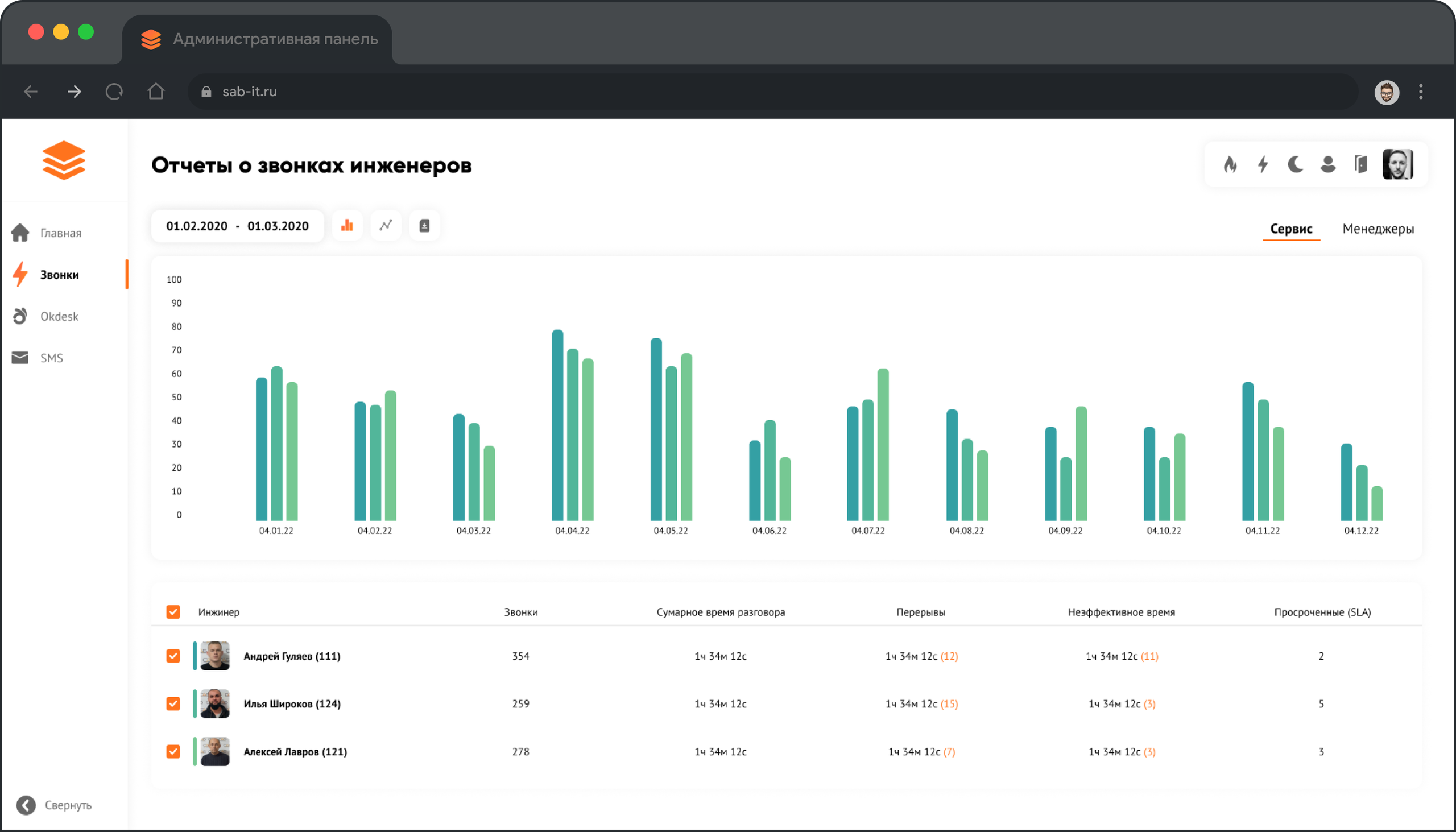
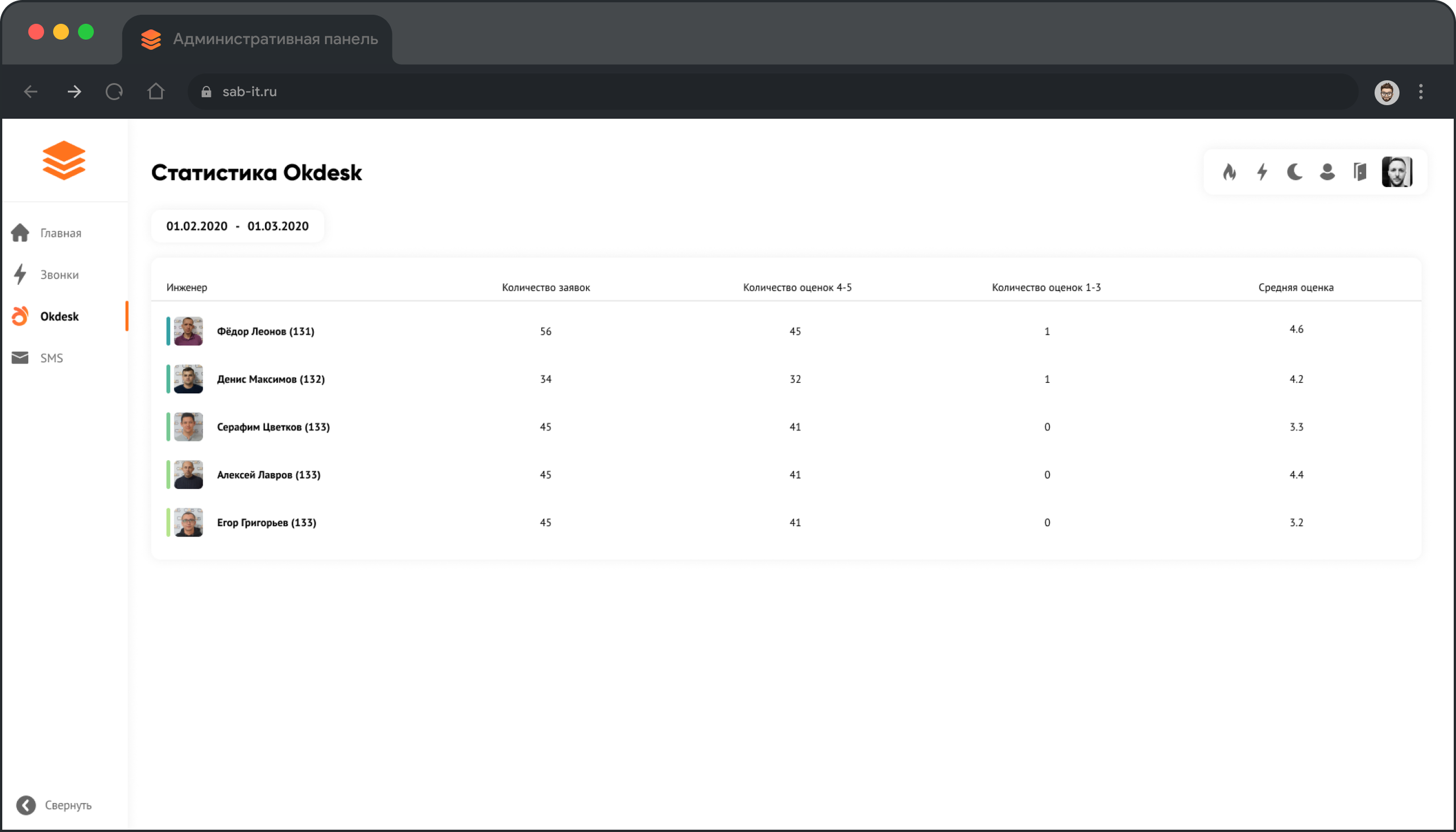
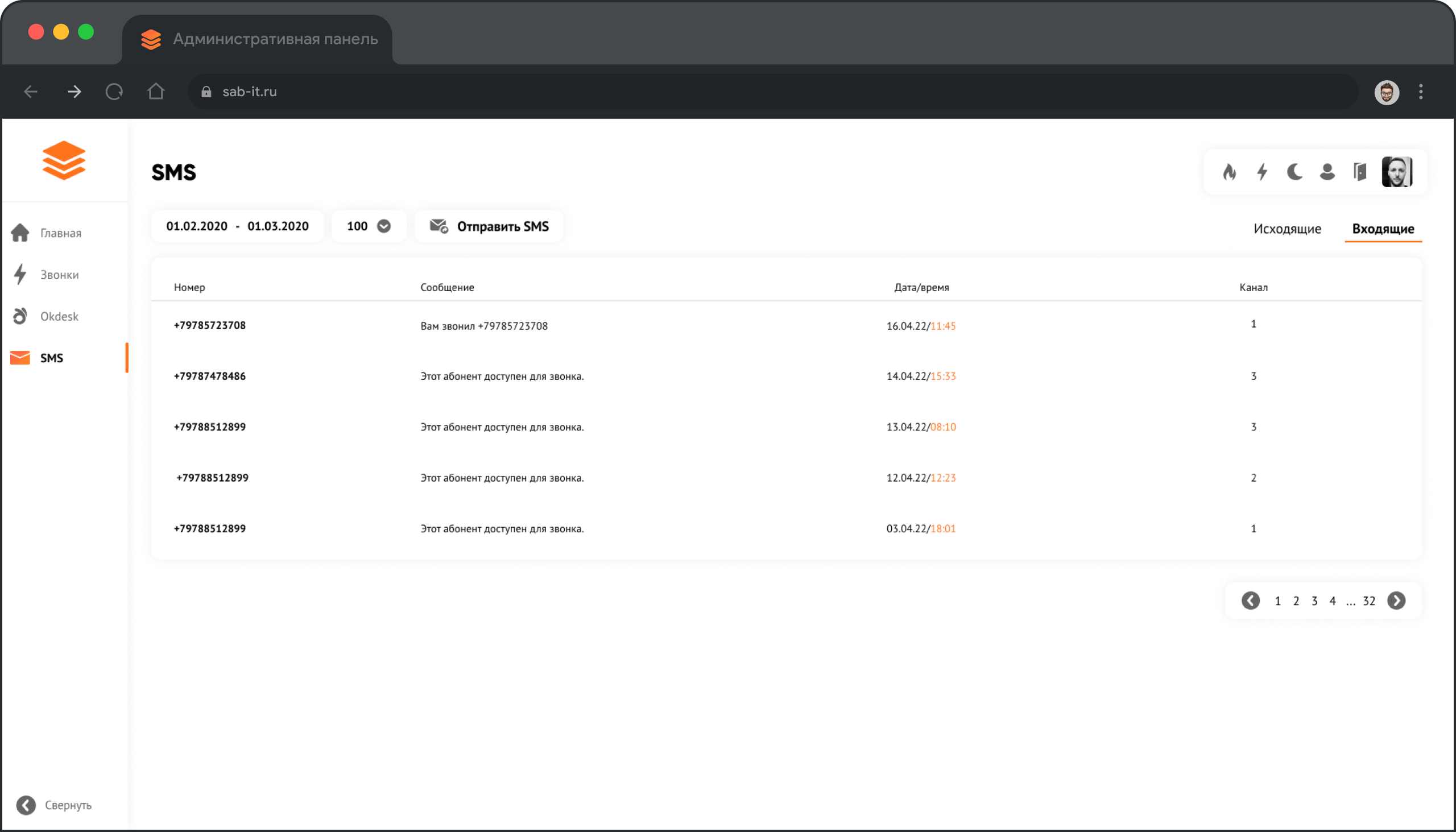
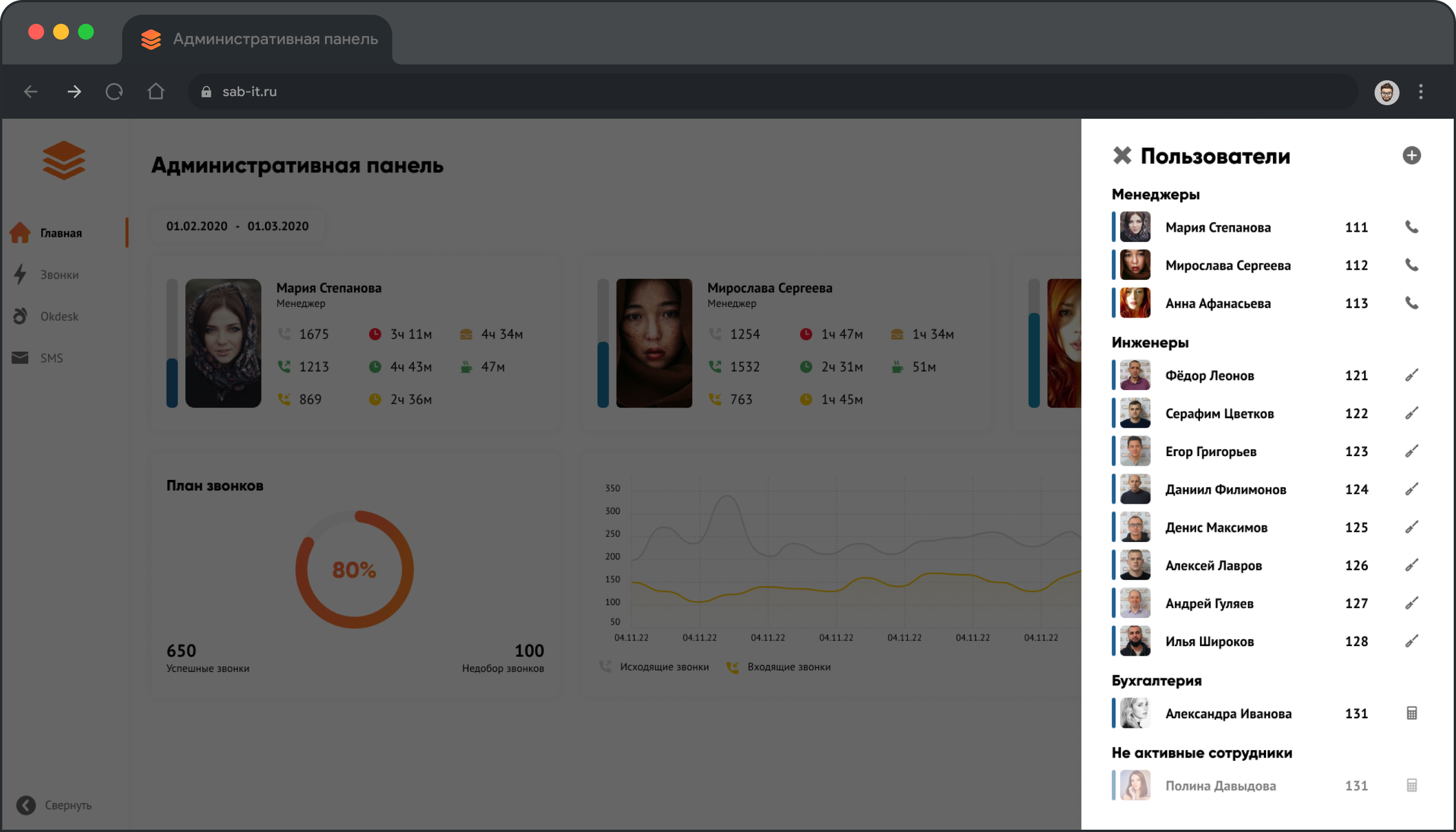
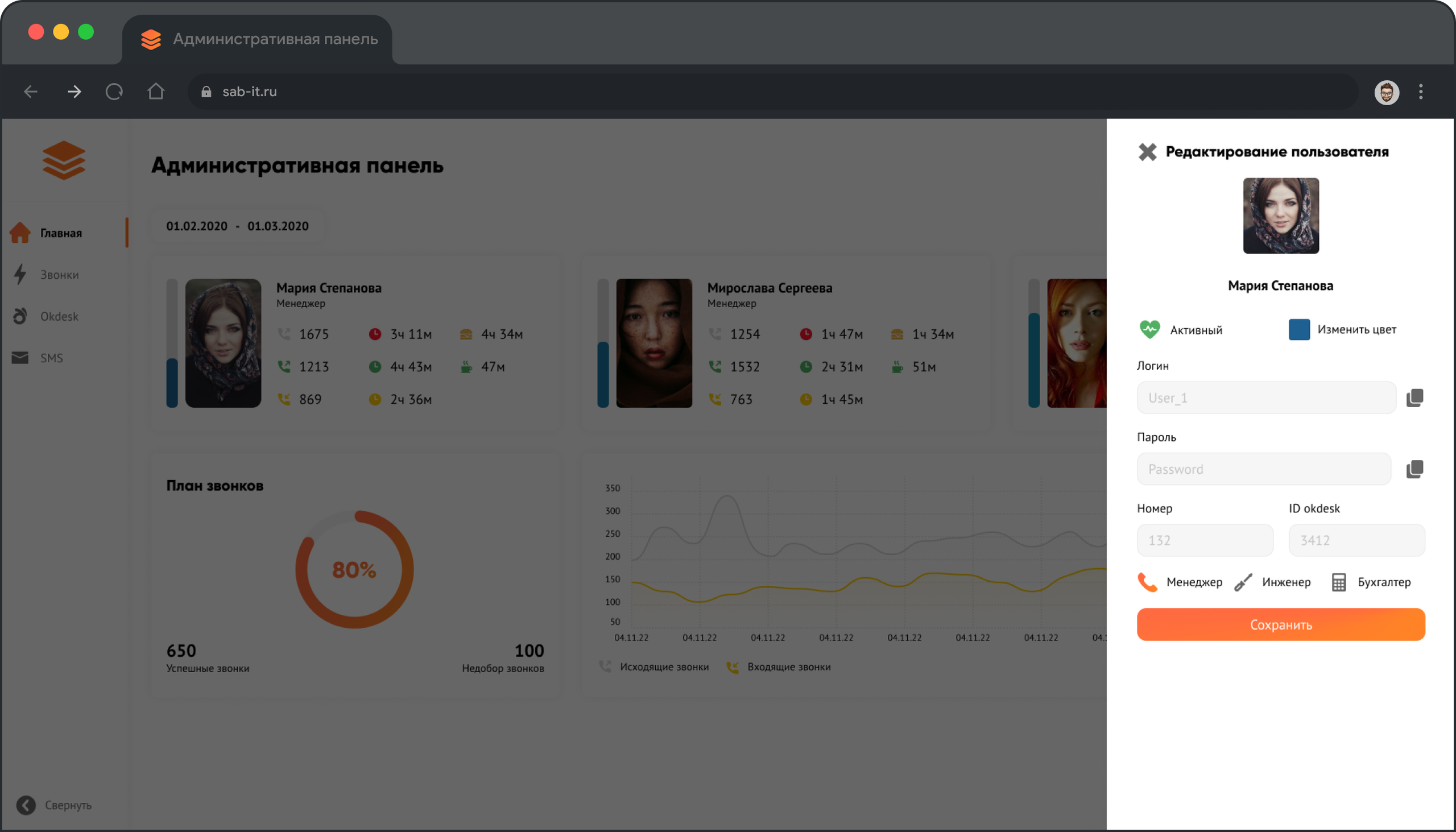
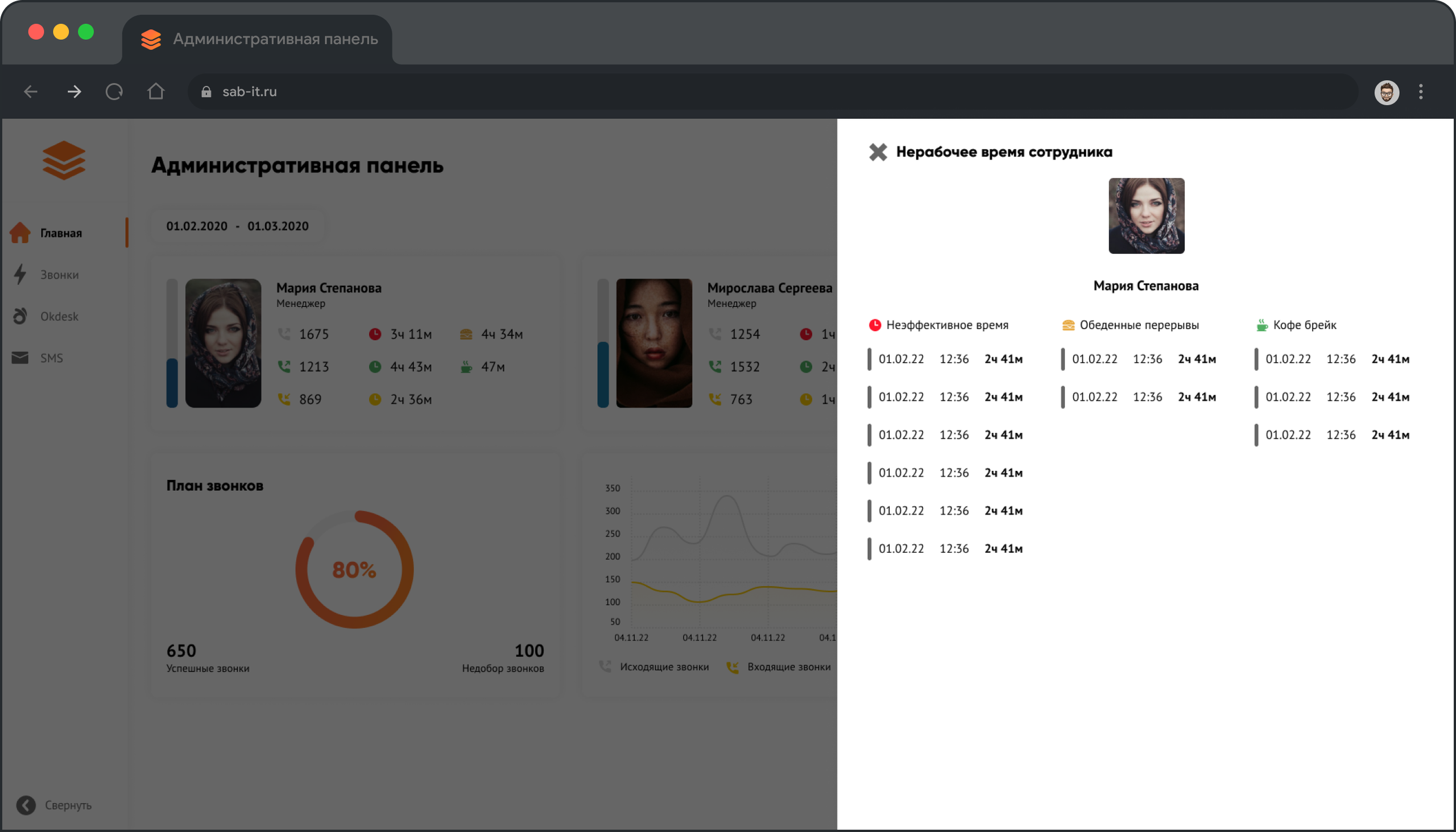
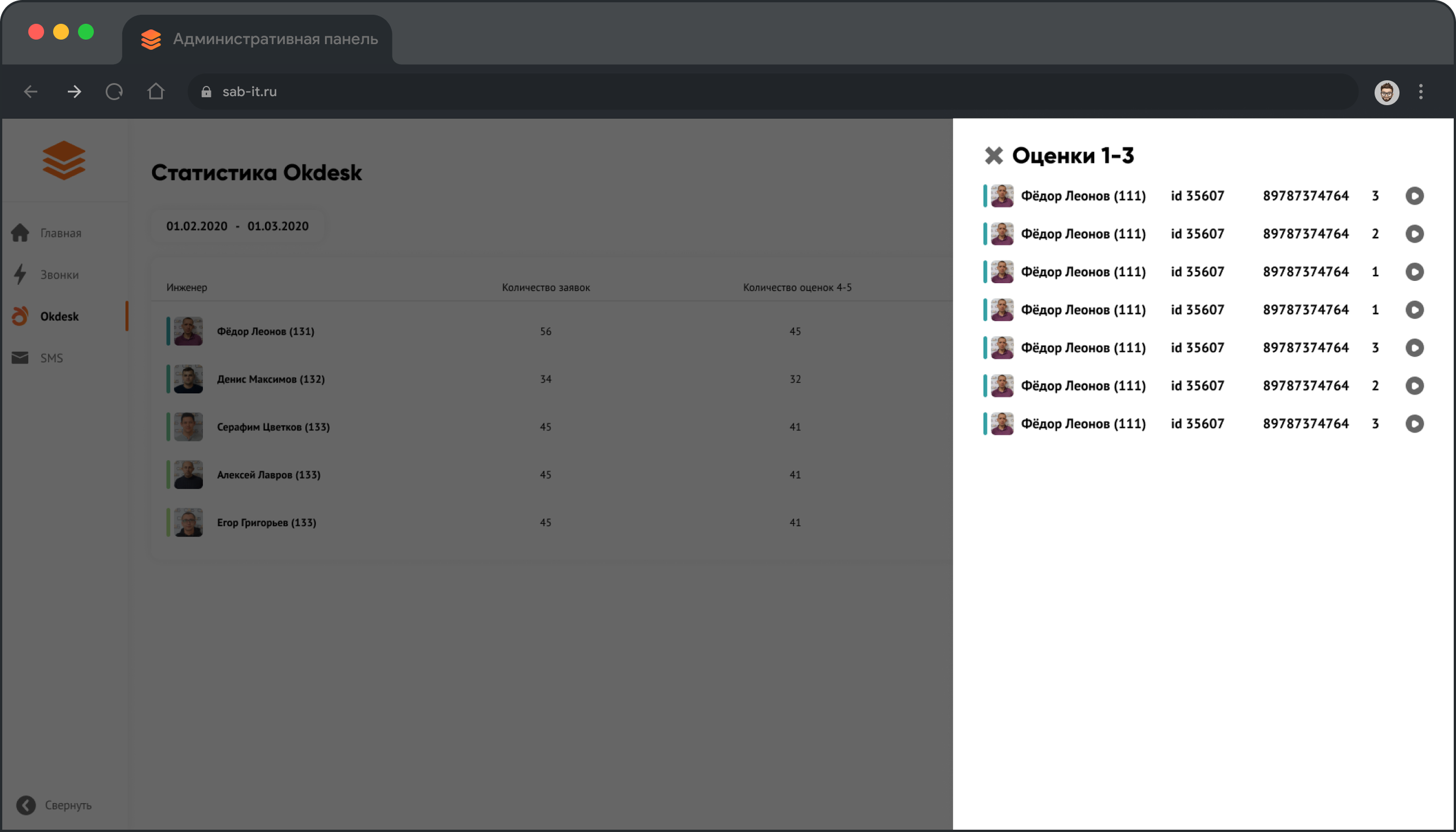
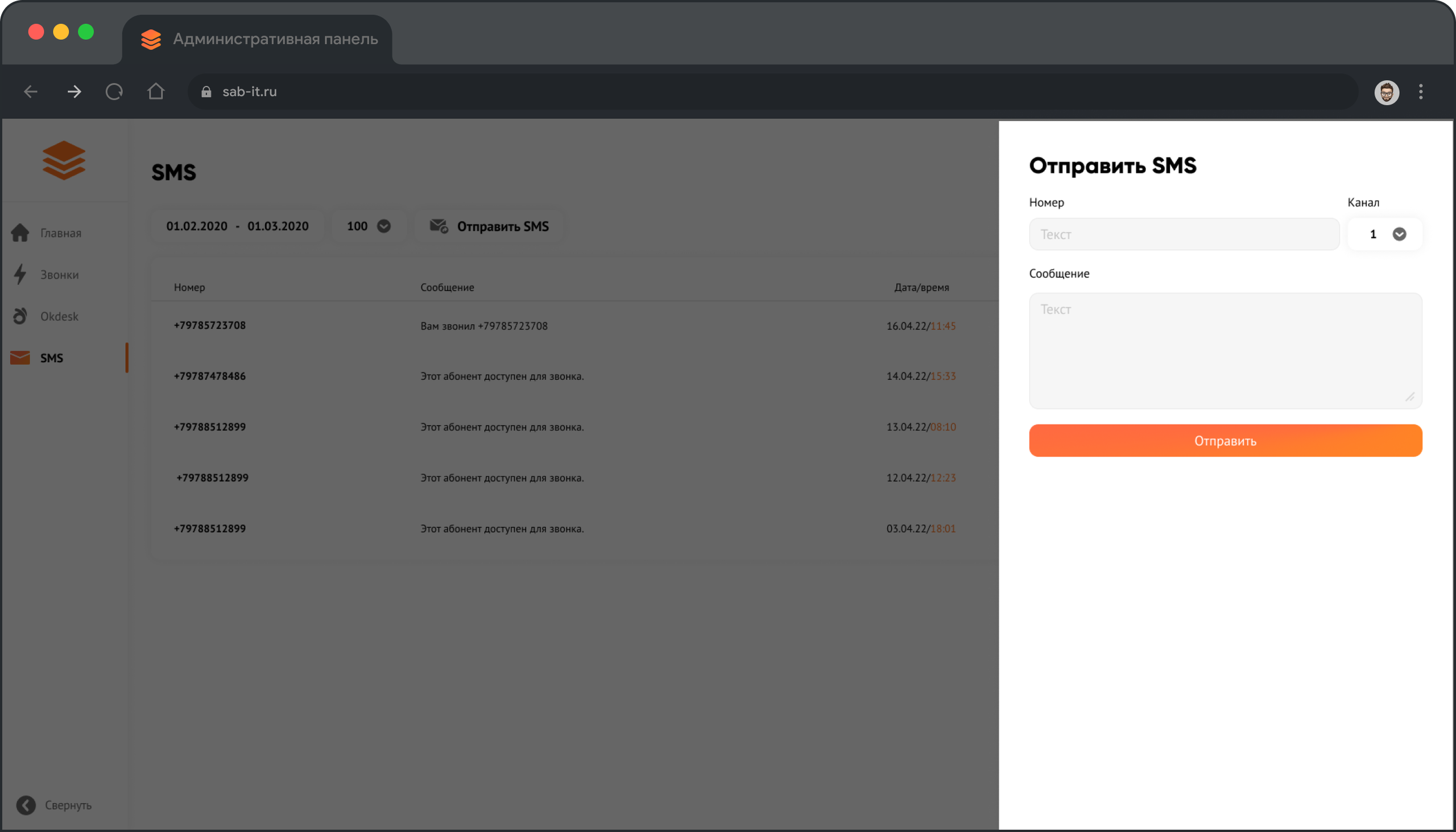
Интерфейс административной панели.
- Страница авторизации.
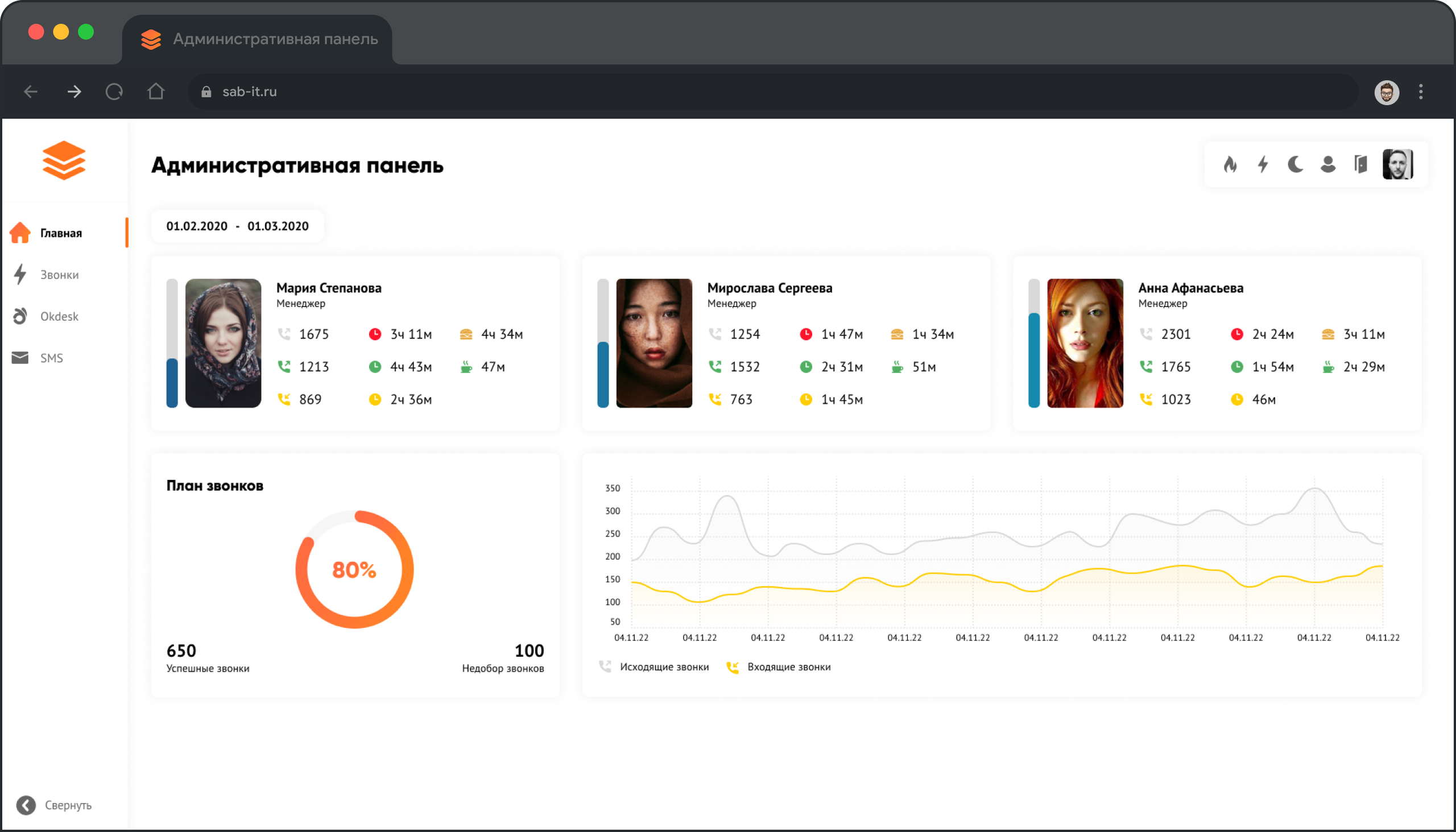
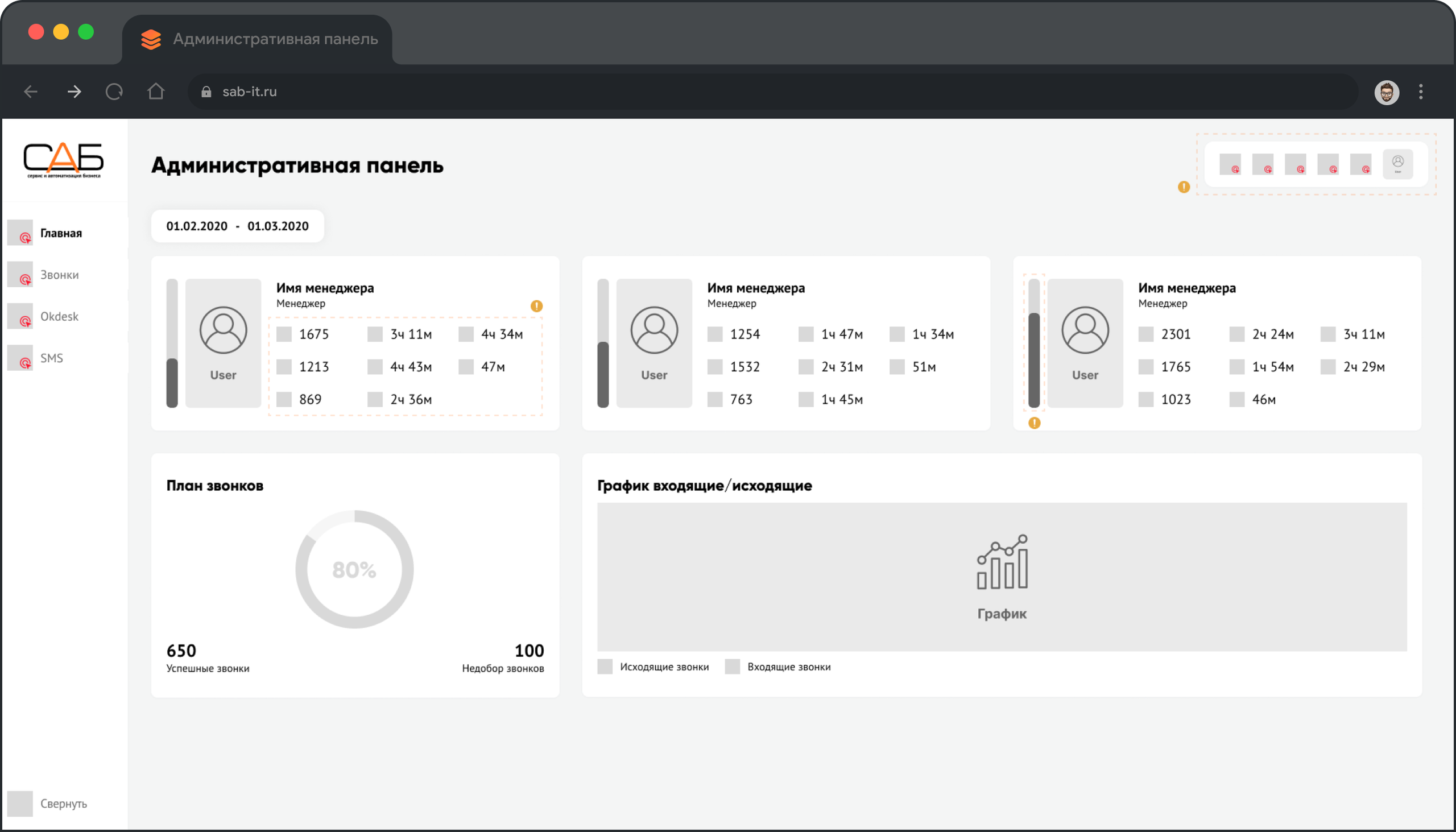
- Страница с виджетами сводной информацией об отделе продаж.
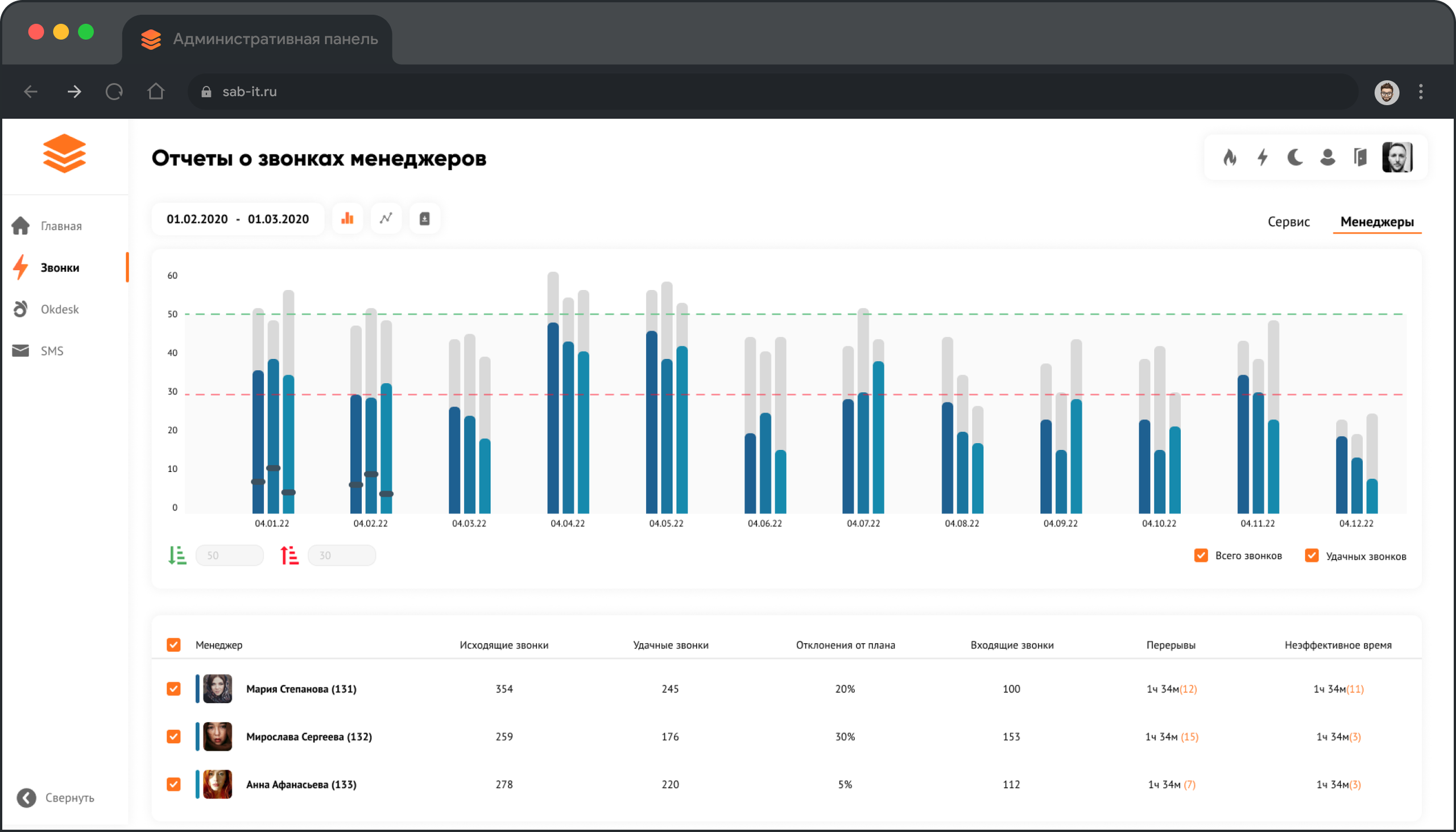
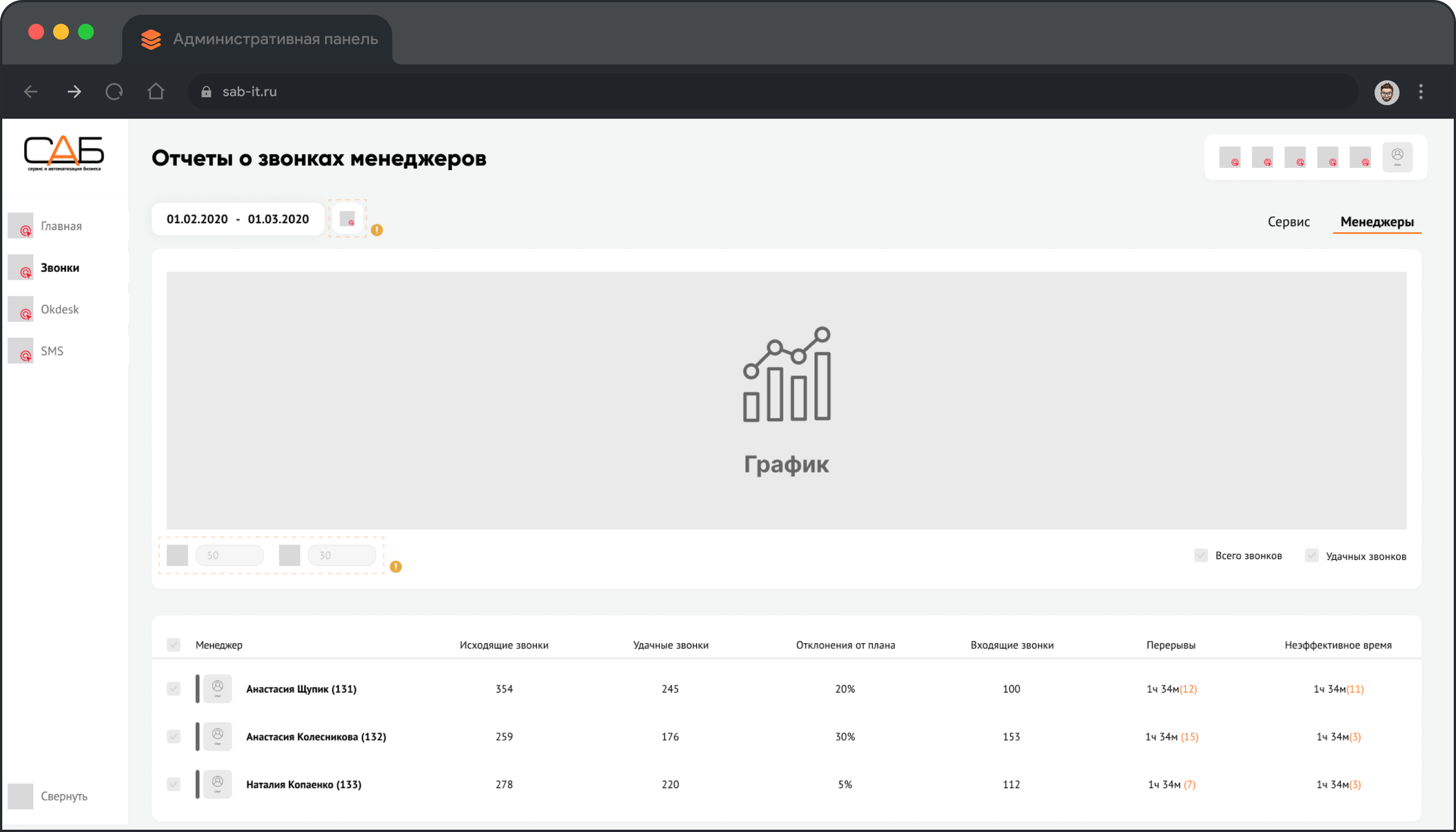
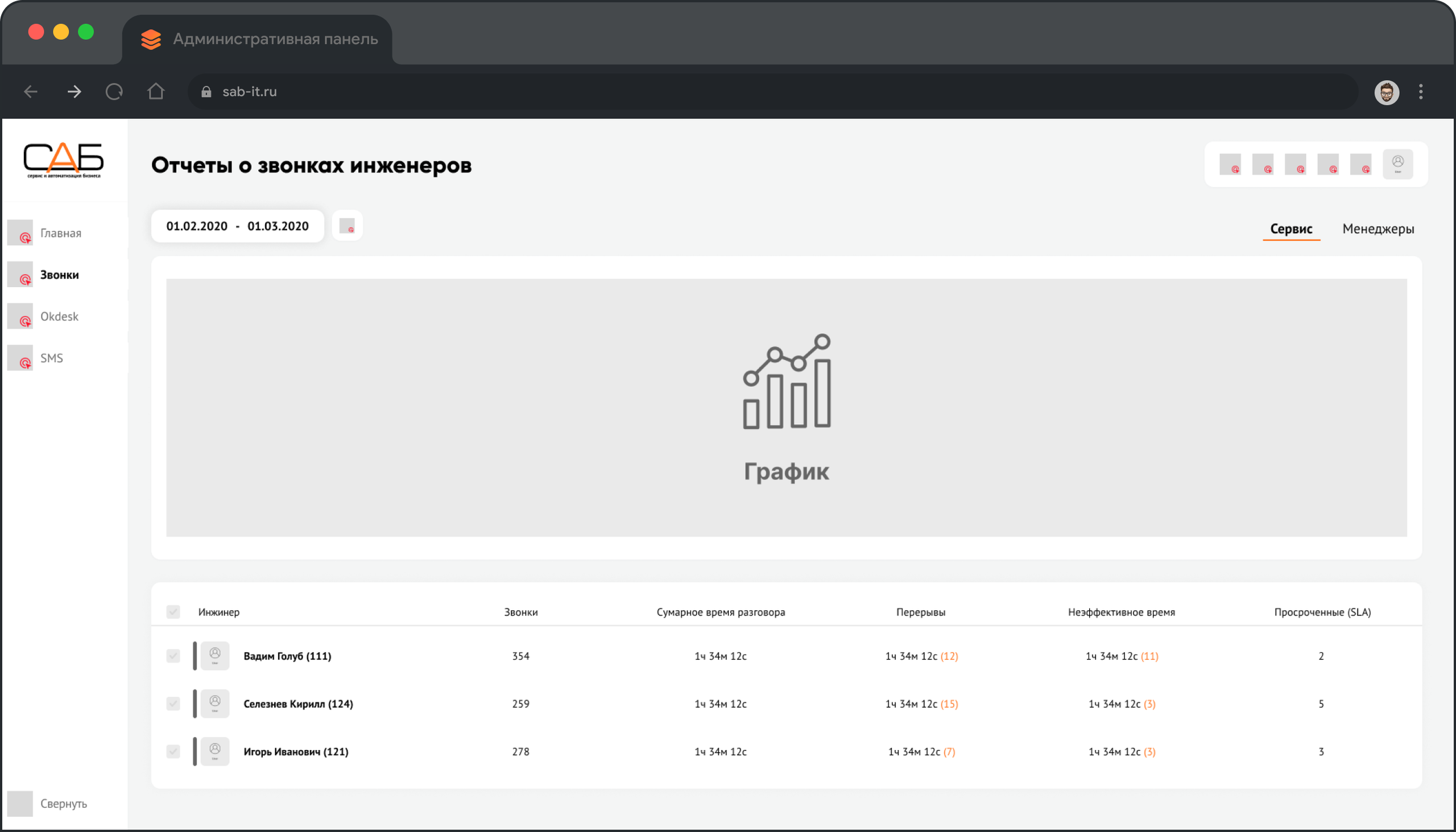
- Страница с отчетами о звонках менеджеров и инженеров.
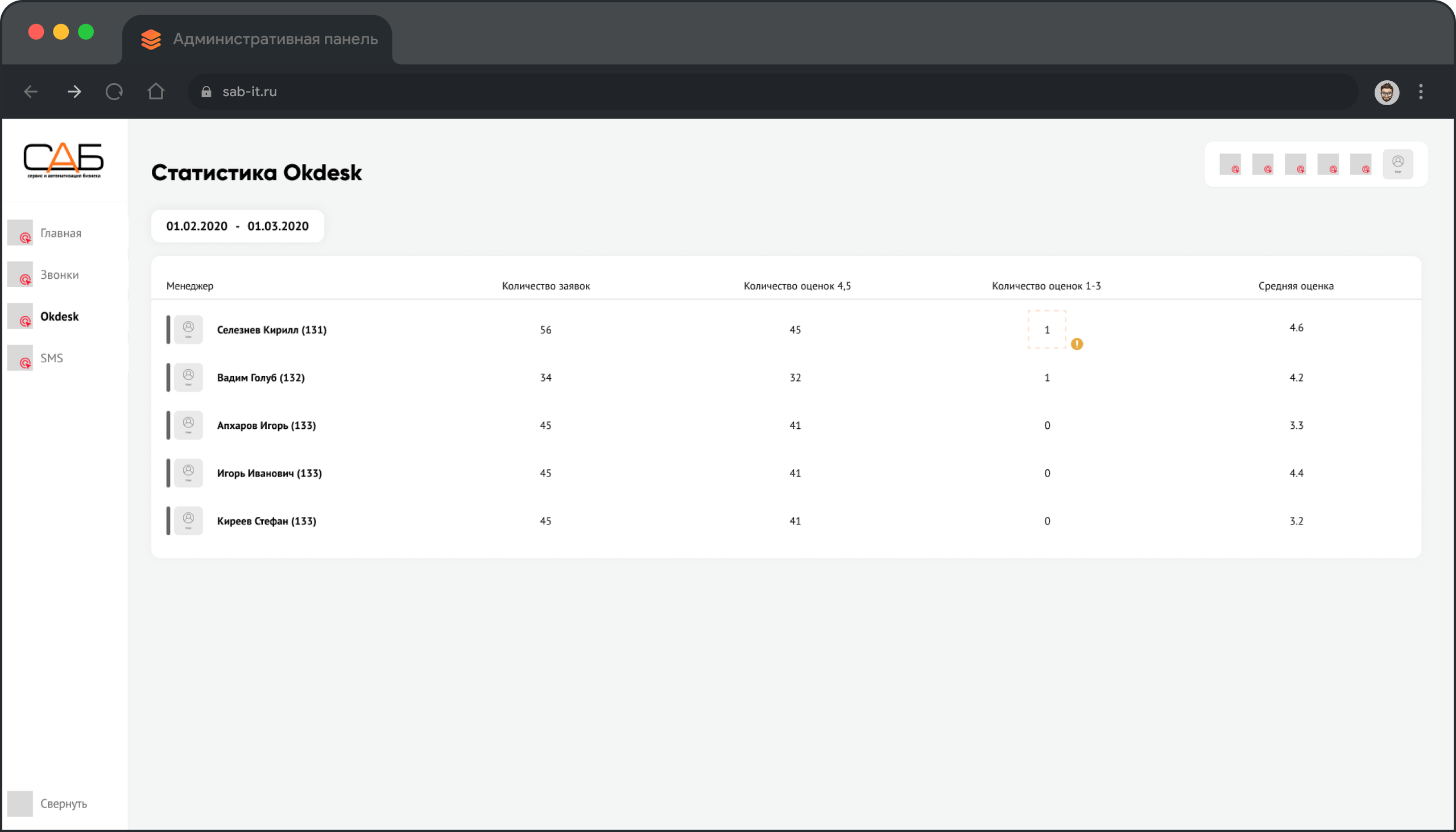
- Страница с статистикой Okdesk.
- Страница с входящими и исходящими сообщениями.
- Pop-up окно со всеми сотрудниками.
- Pop-up окно со редактированием сотрудника.
- Pop-up окно со созданием нового сотрудника в системе.
- Pop-up окно со редактированием администратора.
- Pop-up окно со нерабочем временем сотрудников.
- Pop-up окно со отчетам за выбранным периодом в диаграмме.
- Pop-up окно со оценками 1-3 по результатам обзвона.
- Pop-up окно со отправкой SMS.
Интерфейс личного кабинета сотрудника.
UX/UI часть
- Создал user story map.
- Создал site map.
- Создал workflow.
- Создал прототип по собранным данным.
- Создал Ui kit для проекта.
- Создал визуальные элементы для интерфейсов.
Спасибо за просмотр!
Я открыт к новым сотрудничествам. Если хотите разработать интерфейс, свяжитесь со мной удобным для вас способом.